
A/B 테스트
Week5는 그로스 해킹과 제품 분석이라는 주제로 강의가 진행된다. Day3인 오늘은 고객 분석 기법인 User Segmentation과 A/B테스트에 대해서 공부했다. 어제 배운 퍼널 분석은 사용자가 제품에 유입되고 이탈하는 행동을 추적해서 인사이트를 도출하는 방식의 분석기법이었다. 그러나 최근 트렌드는 '개인화'로 사용자 각각에 맞춘 마케팅 기법이 각광받고 있다. 그로스 해킹 분야에서도 '우리 제품을 사용하는 고객은 도대체 누구인가?'라는 질문에 답하기 위해서 사용자를 세분화하는 User Segmentation 기법을 사용한다.
A/B 테스트는 정의된 지표와 관련하여 여러가지 버전의 기능이나 페이지를 평가하는 실험이다. A/B 테스트를 도입하면 사용자의 행동 패턴을 데이터로 파악해서 실제 사용자가 원하는 것을 파악한 뒤에 적용하여 리스크를 줄일 수 있다. 또한 하나 하나의 변수로부터 상관관계를 파악하면 어떤 곳에 집중해야 하고 어떤 액션을 취해야 하는 지를 알 수 있게 된다.
A/B 테스트를 적용해보기 위해서 오늘 과제로 서비스의 랜딩페이지를 분석하고 개선해야 할 부분을 찾아보겠다.

발견의 기쁨
왓챠
왓챠
왓챠는 영화, 드라마, 예능, 다큐, 애니메이션까지 10만 여 편의 작품을 무제한으로 감상할 수 있는 온라인 동영상 스트리밍 서비스이다. 이제는 다양한 OTT 서비스가 존재하지만 그들이 처음 시장에 진출했을 때에는 콘텐츠 스트리밍 구독 모델은 꽤나 낯선 개념이었다. 왓챠는 사용자가 매달 1만원 정도의 금액을 꾸준히 납부하면서 자발적으로 콘텐츠를 찾아 보게 유도해야 한다. 그렇다면 그들의 랜딩페이지는 잠재고객을 확 사로잡아야 할텐데 어떻게 구성되어 있는지 궁금해져서 오늘 과제의 프로덕트로 선정하였다.
WATCHA의 랜딩페이지
첫 번째 단계





웹으로 접속한 왓챠의 랜딩페이지이다.
콘텐츠 구독 스트리밍 서비스인 왓챠의 목표는 잠재고객이 왓챠의 이용권을 구매하는 것이다.
왓챠는 랜딩페이지에 CTA(목표 달성 버튼)으로 '2주 무료 이용 시작'을 페이지 정 중앙에 위치시켰다.
최초로 구독 서비스를 결제하면 2주간 왓챠를 무료로 사용할 수 있는 혜택을 주는데, 사용자에게 '구독 시작' 으로 결제를 유도하는게 아니라 사용자가 혹 할 수 있는 혜택을 CTA에 설정한게 흥미롭다.
잠재고객이 CTA를 클릭하도록 왓챠는 5가지의 카피 문구를 배치하였다.
아래로 향하는 화살표를 클릭하면 화면이 노출되는 형식이다.
이러한 카피문구는 CTA 클릭을 유도할 뿐만 아니라 제품의 특징을 간략하게 요약해서 잠재고객에게 전달한다.
영화, 드라마, 예능, 다큐멘터리를 무제한으로
매주 5백 여편의 신작이 업데이트 되며, 추가 요금은 전혀 없어요.
여럿이 함께, 하나의 이용권으로
동시 4개 기기에서 재생이 가능한 프리미엄 이용권을 이용해보세요.
이제 TV로 최고의 화질을 경험하세요
최대 Ultra HD 4K 해상도로 생생한 감동을 느껴보세요.
이동 중에도 감상을 멈추지 마세요
보고싶은 콘텐츠를 다운로드하여 오프라인으로 즐기세요.
스마트폰, 태블릿, TV, PC, 크롬캐스트, Android TV에서
10만여 편의 작품을 무제한 스트리밍하세요.
왓챠 서비스에 대한 설명을 읽고 CTA인 '2주 무료 이용 시작'을 클릭하면 다음 단계로 넘어간다.
두 번째 단계



다음 단계는 회원가입이다.
왓챠의 최종 목적인 이용권 구매를 달성하려면 잠재고객이 왓챠의 회원으로 등록되어야 한다.
많은 회원이 이 단계에서 이탈하지 않고 유입되게 하기 위해서 왓챠는 회원가입 단계를 단순하게 만들었다,
이름
이메일
비밀번호만 설정하고 약관 동의를 하면 회원가입이 완료된다.
이마저도 귀찮아서 가입을 주저할 잠재고객들을 위해서 왓챠는 간펴 로그인 기능을 배치하였다.
카카오톡, 구글, 페이스북, 트위터, 애플, 라인 등 간편 로그인 채널을 다양화 하여 고객의 유출을 막았다.
세 번째 단계


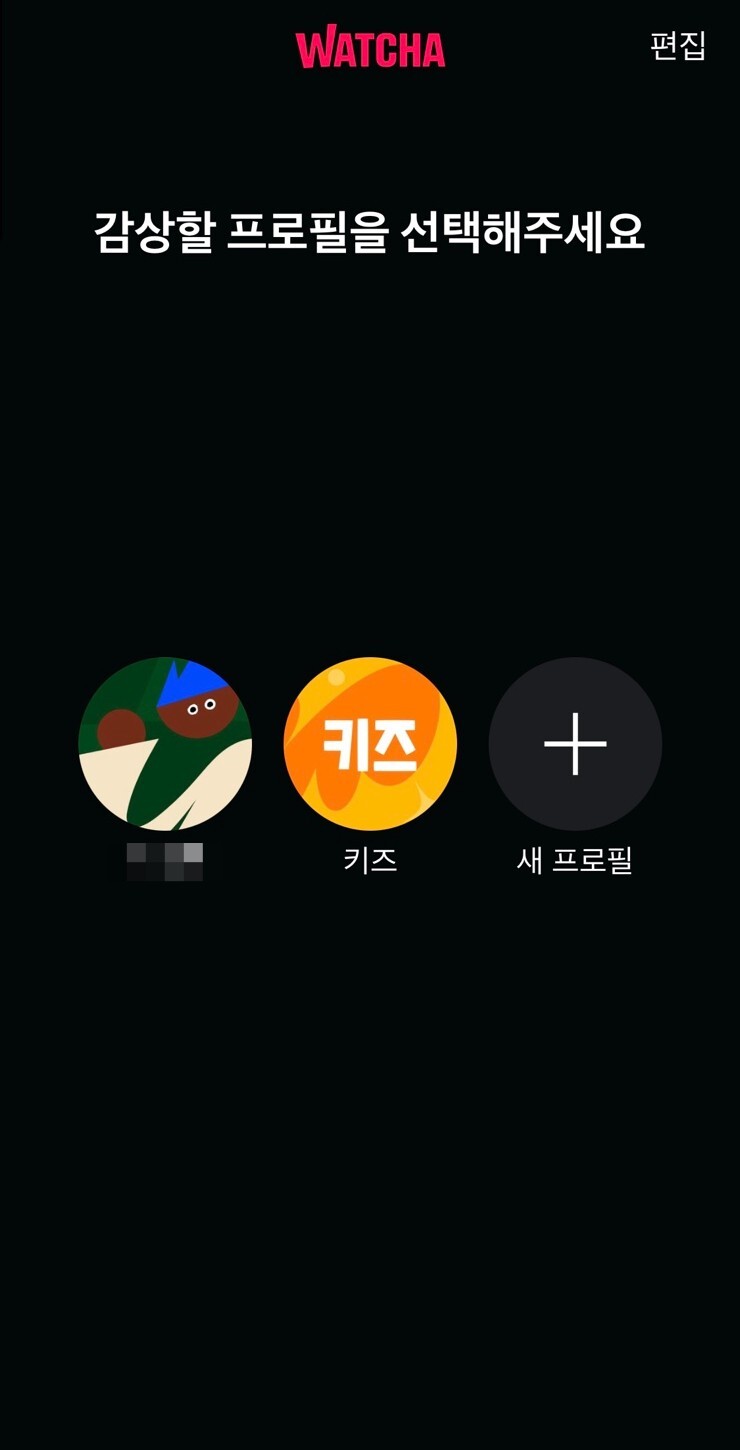
회원가입을 마치면 로그인 상태로 프로필을 선택하는 페이지가 뜬다.
(왓챠는 주소창에 '휴면 계정이 해제되었어요 앞으로 자주 만나요!'라는 문구를 배치하였는데 이스터에그처럼 쫌 귀여워서 캡쳐해보았다.)
프로필을 선택하면 메인 페이지로 들어가게 된다.
이 페이지에는 중앙 상단에 CTA를 배치하였다.
CTA는 '이용권 구매' 버튼이고, 이를 유도하는 카피 문구로는 '지금 왓챠 이용권을 구매하고 모든 영화, 드라마를 무제한으로 감상하세요.'이다.
검은색 배경에 CTA를 시그니처 컬러로 강조하여 잠재고객이 이용권을 구매하도록 유도하고 있다.
그리고 '홈' 페이지에 잠재고객이 관심을 가질만한 콘텐츠를 한 행에 2개씩 썸네일을 크게 배치하여 사용자가 이탈하지 않고 이 페이지에 계속 머무르게 유도한다.
너무 많은 콘텐츠가 노출되면 사용자는 콘텐츠 자체에 집중해서 이용권 구매를 잊을 수 있기에 핵심 콘텐츠 2개만 노출시키는 전략을 사용한 것으로 생각된다.
네 번째 단계


왓챠의 유도에 착실하게 따라 '이용권 구매' 버튼을 클릭하면 결제 페이지로 진입한다.
결제 페이지에서는 이용권에 대한 세부내용을 확인할 수 있다.
왓챠는 현재 2개의 제품을 제공하는데, 베이직과 프리미엄이 있다.
고객이 프리미엄 서비스를 선택하기 원하는 왓챠는 미리 '프리미엄'이 선택된 상태로 페이지를 전환한다.
선택된 아이콘은 자주색으로 하이라이트 된다.
이 단계에서 왓챠는 고객의 유출을 막기 위해서 좌측 상단에 '2단계 중 1단계'라고 진행 단계를 표시했다.
사용자는 실제 돈으로 구매를 결정하는 결제 페이지에서 지루함을 느끼는 순간 이탈 할 가능성이 높은데 왓챠는 위의 카피 문구로 결제 과정이 단 2단계로만 이루어진것과 얼마만큼 진행했는지를 직관적으로 확인할 수 있게 했다.
결제 정보 입력페이지에서도 입력해야 할 정보를 간소화함으로 사용자의 이탈을 방지하였다.
역시 다른 결제 수단인 '카카오페이'와 '휴대폰 결제'를 하단에 배치하여 사용자에게 다양한 결제 채널을 제공하여 편의성을 높였다.
다섯 번째 단계



결제를 완료하면 알람이 뜬다.(핸드폰 어플 서비스 기준)
왓챠가 핸드폰으로 시스템 알람을 보낼 수 있도록 권한을 허락해달라는 요청 메세지이다.
여기서 CTA는 알람을 허용하는 '좋아요' 버튼이다.
그리고 왓챠는 사용자가 '좋아요' 버튼을 클릭하도록 마이크로 카피를 배치하였다.
구매하신 이용권이 아깝지
않도록 아주 가-끔 추천
작품들을 Push 알림으로
알려드릴게요. 약속컨대
귀찮게 굴지 않을게요.
왓챠는 시도때도 없이 울려대는 시스템 알람이 얼마나 성가신 것인지를 인지하고 이러한 카피를 작성하였다.
구매까지 전환이 이뤄진 사용자는 이 카피를 통해서 왓챠의 배려심을 느낄 수 있고, 한 번 믿어보자는 생각을 가질 수 있다.
왓챠 입장에서 구매까지 전환이 이뤄진 사용자가 다음 달, 그 다음 달에도 구독을 이어나가는 리텐션을 올리려면 사용자가 서비스에 자주 접속하고 콘텐츠를 많이 소비하는 것이 바람직할 것이다.
그러기 위해서는 Push 알람이 필수적이기에 왓챠는 이렇게 알람 권한 허용을 유도하였다.
여섯 번째 단계




알람 허용까지 하면 마지막 단계에 접어든다.
사실 왓챠의 목표를 이용권 구매로 설정한다면 이전 단계에서 사용자 여정은 완료되지만 왓챠의 특성상 사용자가 꾸준히 콘텐츠를 소비하는 것이 중요하기에 마지막 단계로 꼽아보았다.
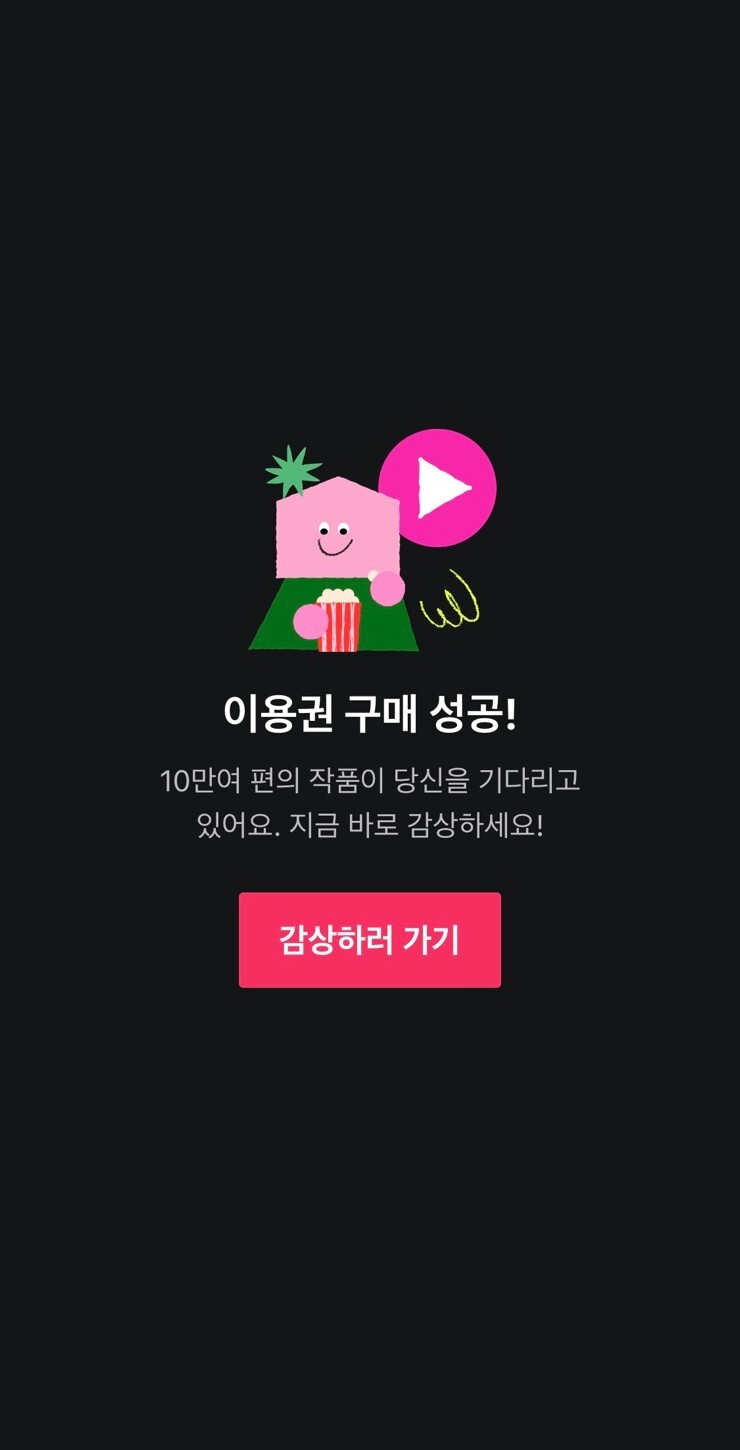
이 페이지에서 CTA는 '감상하러 가기'이다.
이를 유도하는 카피 문구는
'이용권 구매 성공!
10만여 편의 작품이 당신을 기다리고
있어요. 지금 바로 감상하세요!'이다.
화면 정중앙에 위치한 CTA 버튼을 클릭하면 사용자는 왓챠의 메인페이지에 도착한다.
다양한 콘텐츠가 배치된 메인페이지에서 사용자는 왓챠의 추천 콘텐츠에 노출되고 왓챠 서비스 이용을 시작한다.
지금까지의 분석을 바탕으로 왓챠의 랜딩 페이지에서 개선해야 할 점을 몇 가지 찾아보겠다.
문제점 1)
랜딩페이지에서는 '2주 무료 이용하기'로 사용자를 유혹했으면서 회원가입하고 나니 왜 '이용권 구매'로 카피가 바뀌었지?
첫 번째 단계와 세 번째 단계를 비교하면 동일한 CTA의 문구가 변경되었음을 확인할 수 있다.
회원가입 전후로 고객의 유형이 변화하여서 문구도 변화시켰다고 생각되지만, 랜딩페이지 접속부터 구매까지 한 번에 진행하는 사용자에게는 문구를 통일시켜서 안정감을 주는게 더 좋을 것같다는 생각이 들었다.
문제점 2)
서비스 UX의 통일감을 깨뜨리는 일러스트레이션
세 번째 단계부터 프로필 사진에 일러스트레이션이 등장하는데 조금 뜬금없다는 생각이 들었다.
전체적인 UI에 일러스트레이션이 적용되었다면 이상함을 느끼지 않았겠지만, 프로필 사진 영역에만 존재하는 일러스트레이션은 사용자에게 거슬리는 요소가 될 수 있다고 생각한다.
심지어 왓챠의 분위기나 시그니처 컬러와도 맞지 않는 테마의 일러스트레이션이라 "굳이 있어야 하나?"하는 생각이 들게하는 요소이다.
문제점 3)
통일되지 않는 마이크로 카피 문구
첫 번째 단계에서 왓챠를 설명하는 5개의 페이지에 작성된 문구들이 어미나 분위기가 통일되지 않아 흐름을 끊기게 한다.
'~으로'로 끝나는 문장들과 '~세요.'로 끝나는 문장들, '~에서'로 끝나는 문장들을 통일시킬 필요가 있다고 생각한다.
다섯 번째 단계에서 알람 권한 허용 메세지도 어색한 줄바꿈과 문장구성으로 소비자에게 불편함을 준다.
좀 더 자연스럽고 편안한 느낌을 주는 문구로 다듬을 필요가 있다.
'코드스테이츠 PMB 12기' 카테고리의 다른 글
| [코드스테이츠 PMB 12기] 5주차 회고 - 방황하다 바닥찍고 올라왔다리 :/ (0) | 2022.06.16 |
|---|---|
| [코드스테이츠 PMB12기] W5 화해는 성장하고 있을까요? 화해는 어디로 가야하는 걸까요..? (0) | 2022.06.16 |
| [코드스테이츠 PMB 12기] W5D2 AARRR로 당근마켓 분석 함 해보자고~ (0) | 2022.06.10 |
| [코드스테이츠 PMB 12기] W5D1 가격으로 모매사소를 달성하고자 하는 올웨이즈의 그로스 마케팅 전략은? (0) | 2022.06.10 |
| [코드스테이츠 PMB 12기] W4 머릿속 아이디어를 진짜로 만들어내려면?! (0) | 2022.06.10 |



