지난주 위클리 과제에서는 화해에 유입된 유저가 리뷰를 작성하지 않고 라이트 유저 상태로 머무르는 것을
문제라고 정의하고 그 문제를 해결하기 위한 MVP를 만들어보았다.
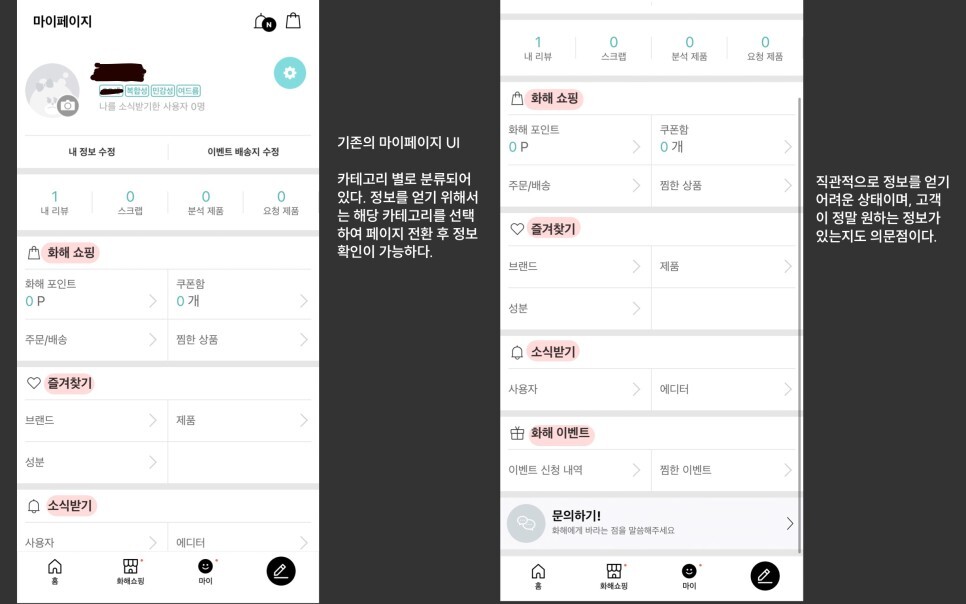
기존 화해 UX를 최대한 살리고 '마이페이지'를 조금 손봐서
라이트 유저들이 리뷰를 적극적으로 작성할 수 있게 선순환의 고리를 만드는 것이 최종 목적이었다.
MVP는 마이페이지 내에 단순하게 나열되어 있는 카테고리를 손길이 잘 가도록 다듬고,
유저가 작성한 후기를 확인하기 쉽도록 피드 형태로 노출시키며,
그 후기들이 다른 유저에게 많은 도움이 되었다는 것을 강조하는 UX로 구성하였다.
기업에서는 이런 아이디어를 실제로 어플 안에 구현해내기 위해서 기획 문서를 작성해야한다.
오늘은 화해 유저들이 진솔한 후기를 많이 작성하게 유도하는 MVP 기획 문서 작성을 해보겠다.
백로그 작성
MVP 기획 문서를 작성하기 위해서 필요한 기능을 잘 설명해주는정의하는 백로그를 작성해보자.
백로그 작성을 위해 비슷한 어플에서 활용중인 피드를 래퍼런스로 찾아보았다.





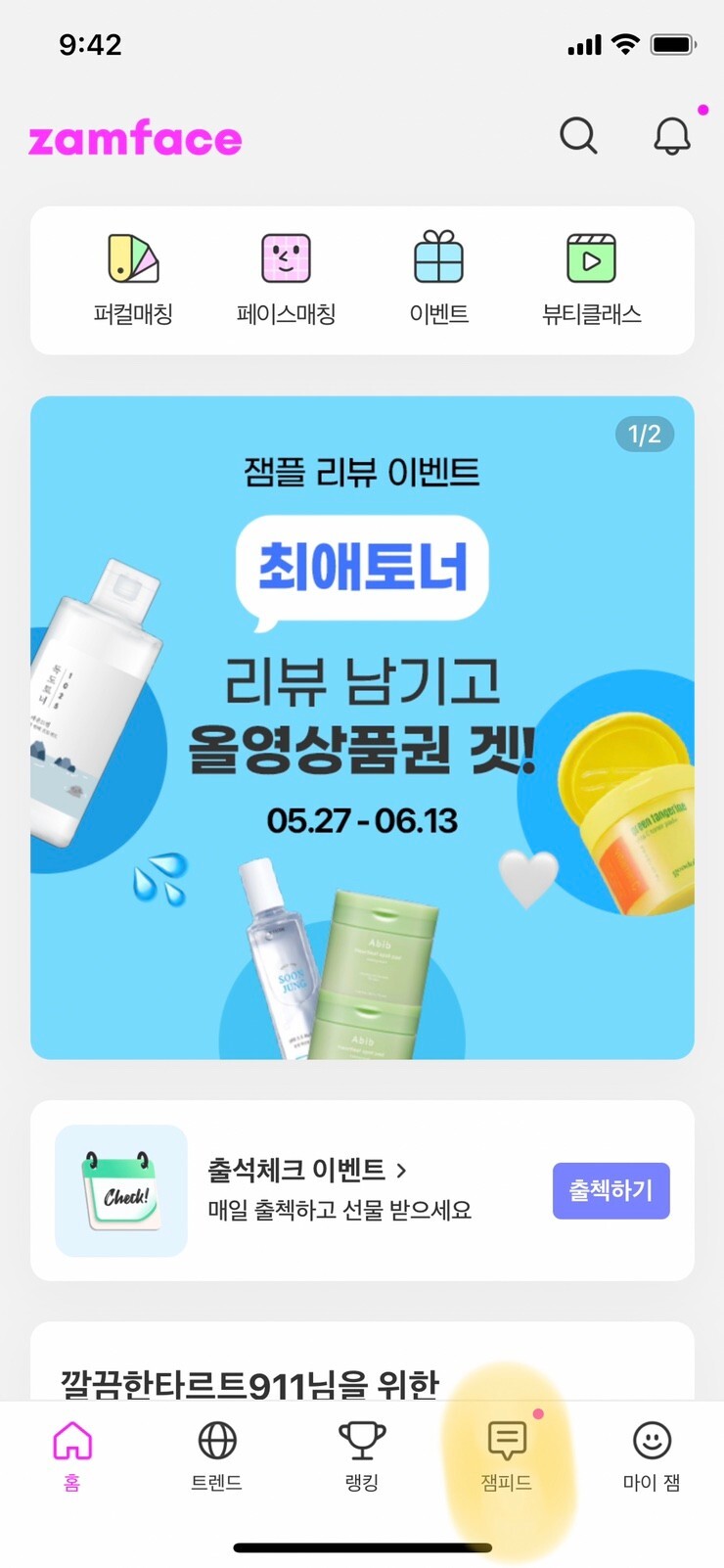
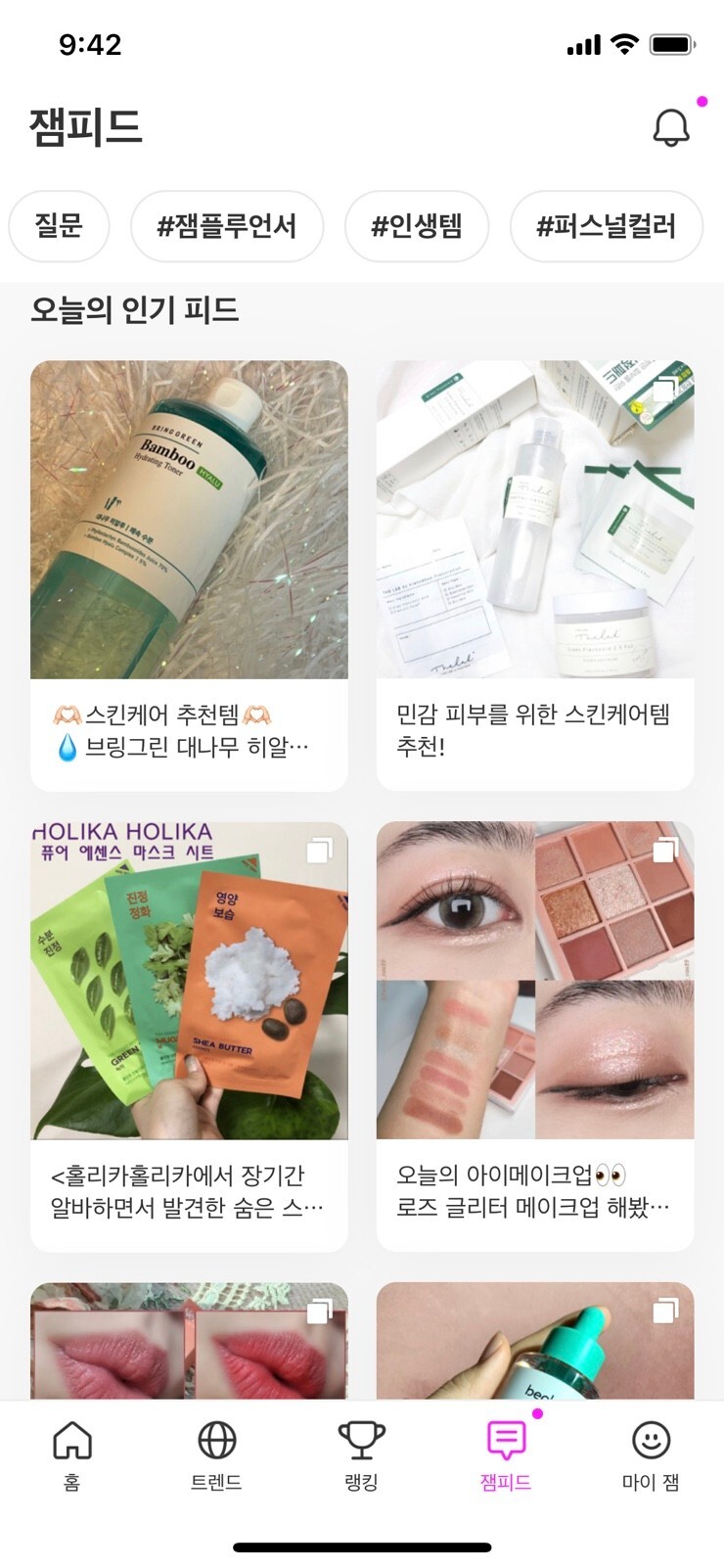
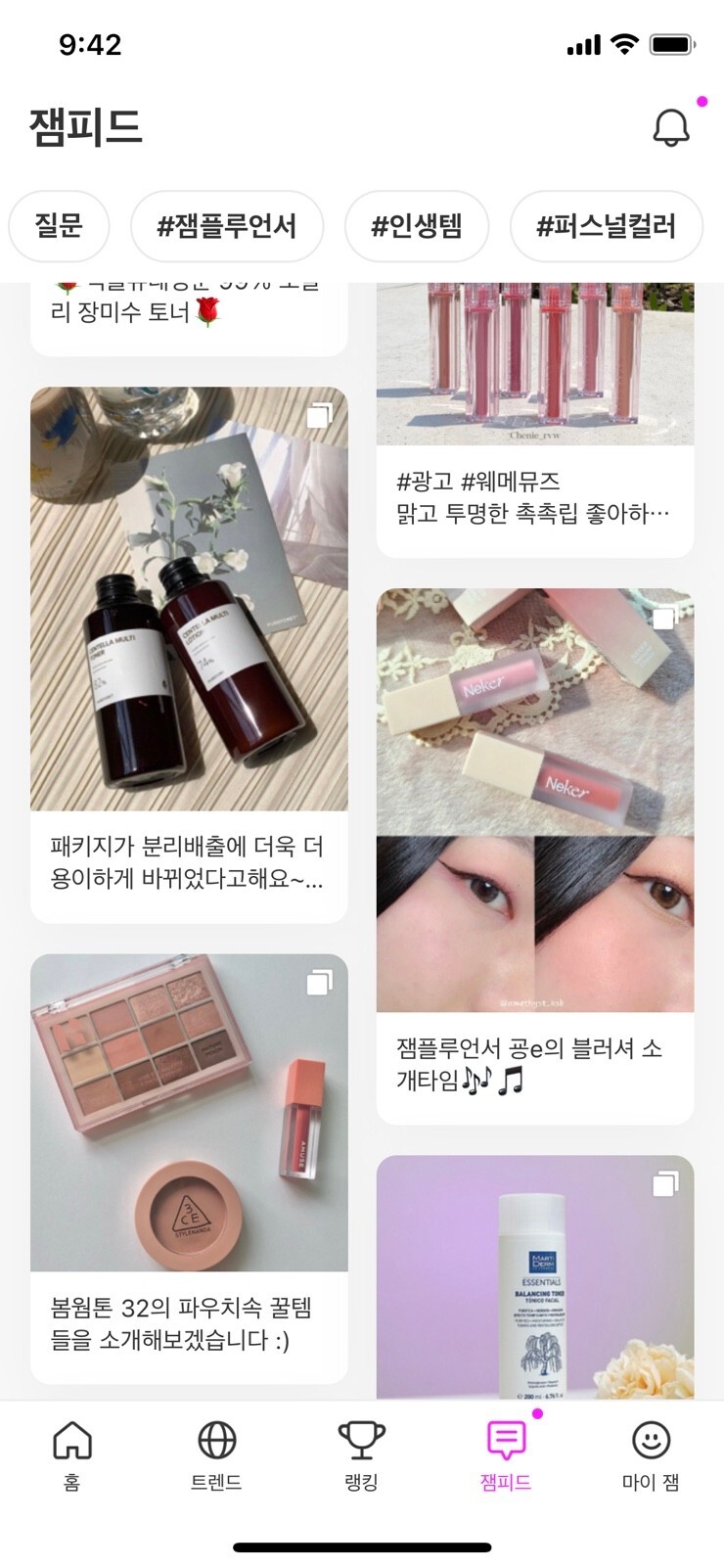
잼페이스는 홈화면 하단 메뉴에 '잼피드'를 배치하였다.
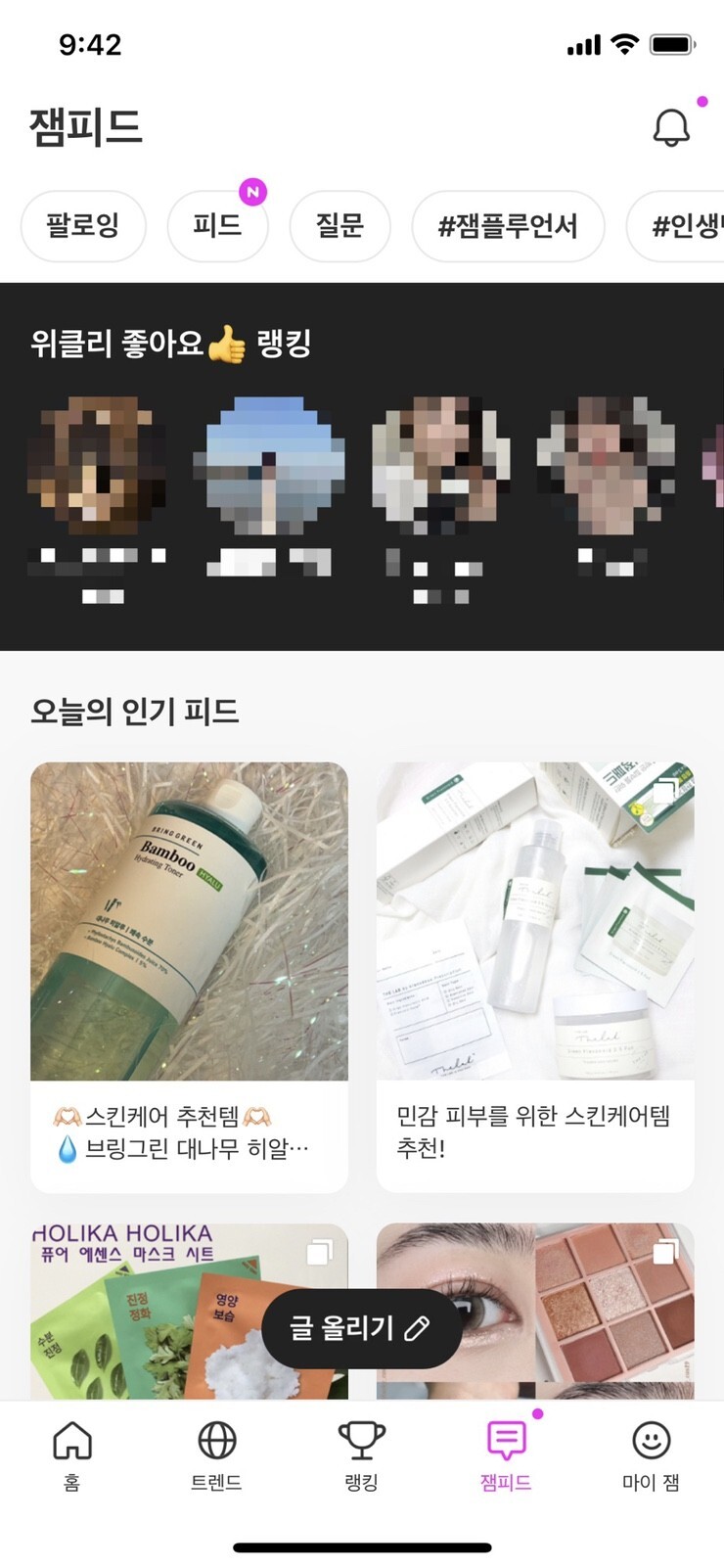
'잼피드' 페이지를 들어가보면 잼페이스 인플루언서인 잼플루언서들이 작성한 게시물(리뷰, 추천, 메이크업, 일상글 등등)이 피드 형태로 끝없이 나열되는 방식으로 배치되어 있다.




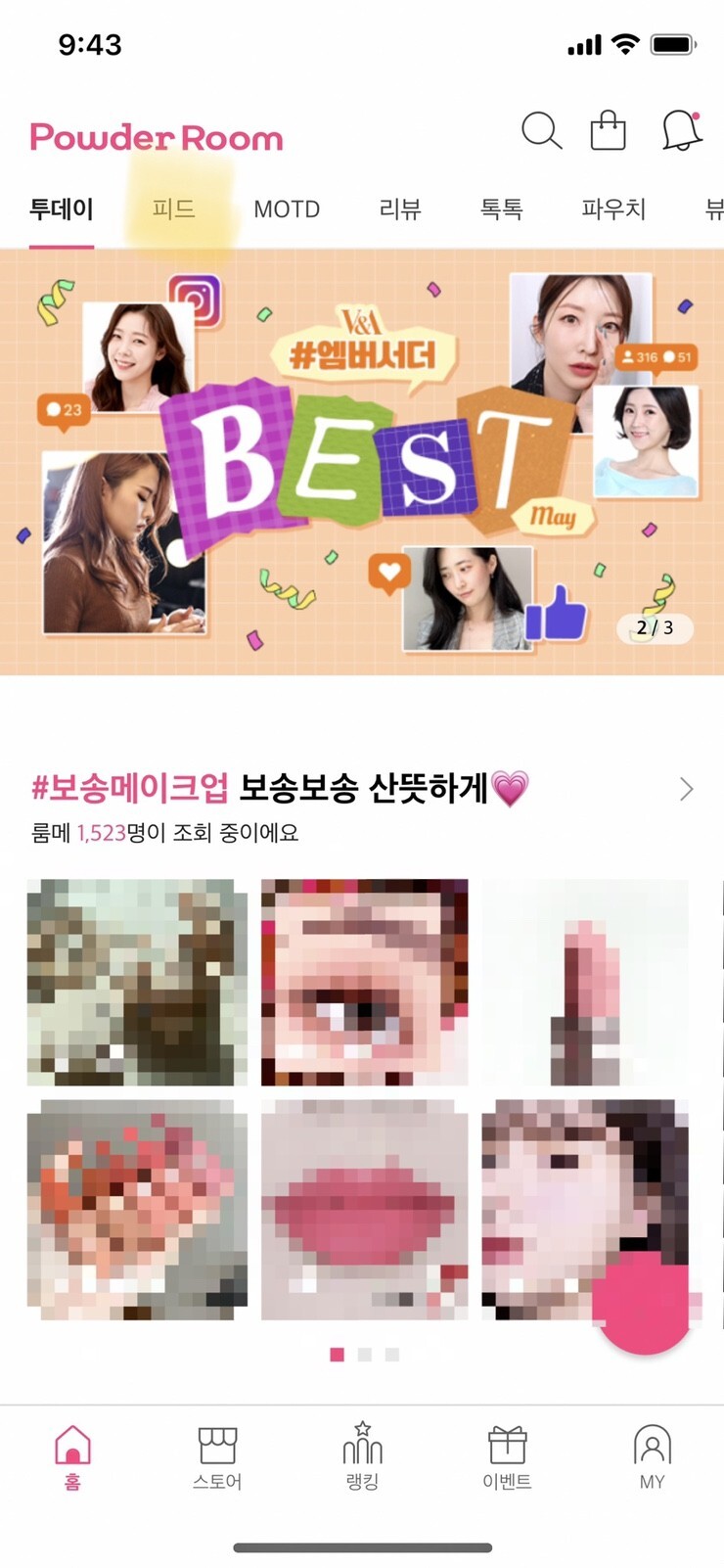
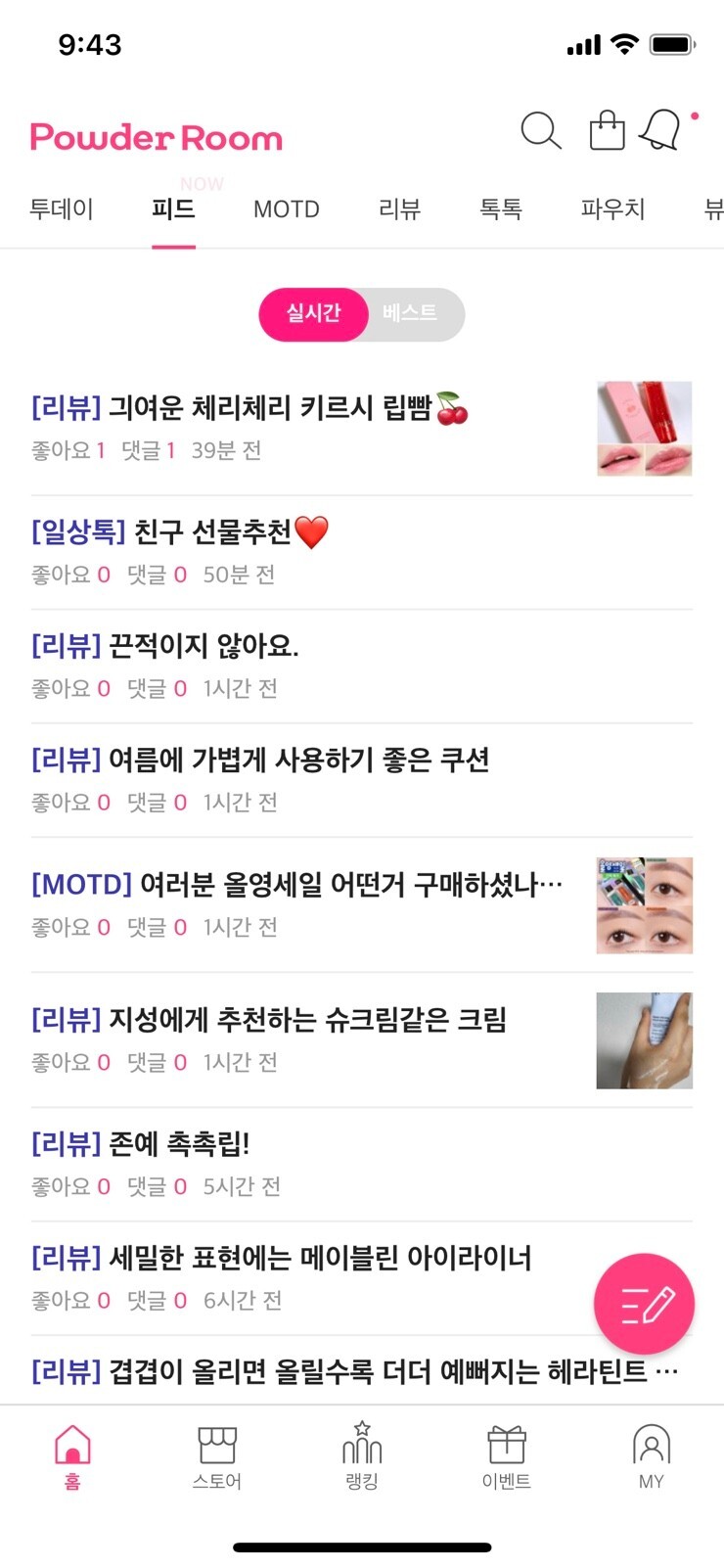
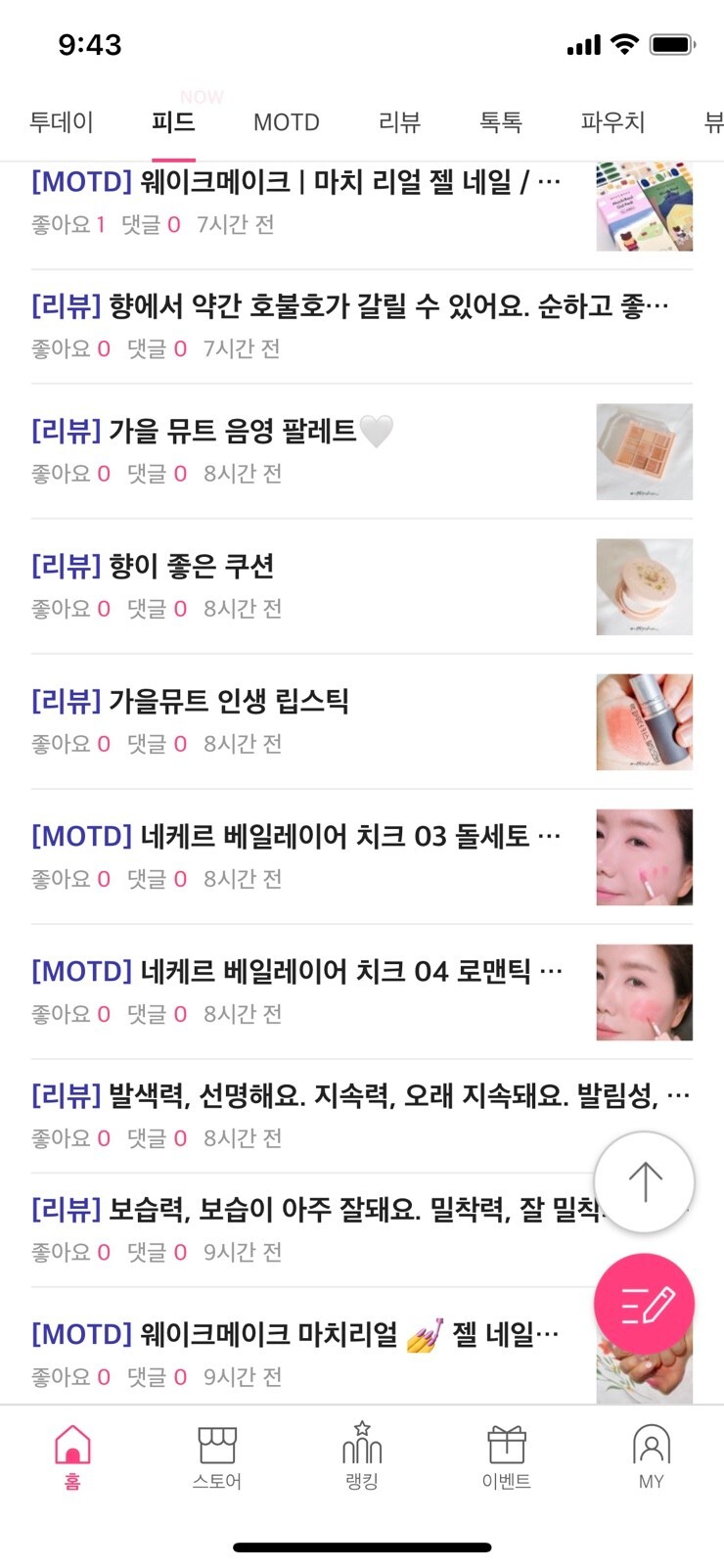
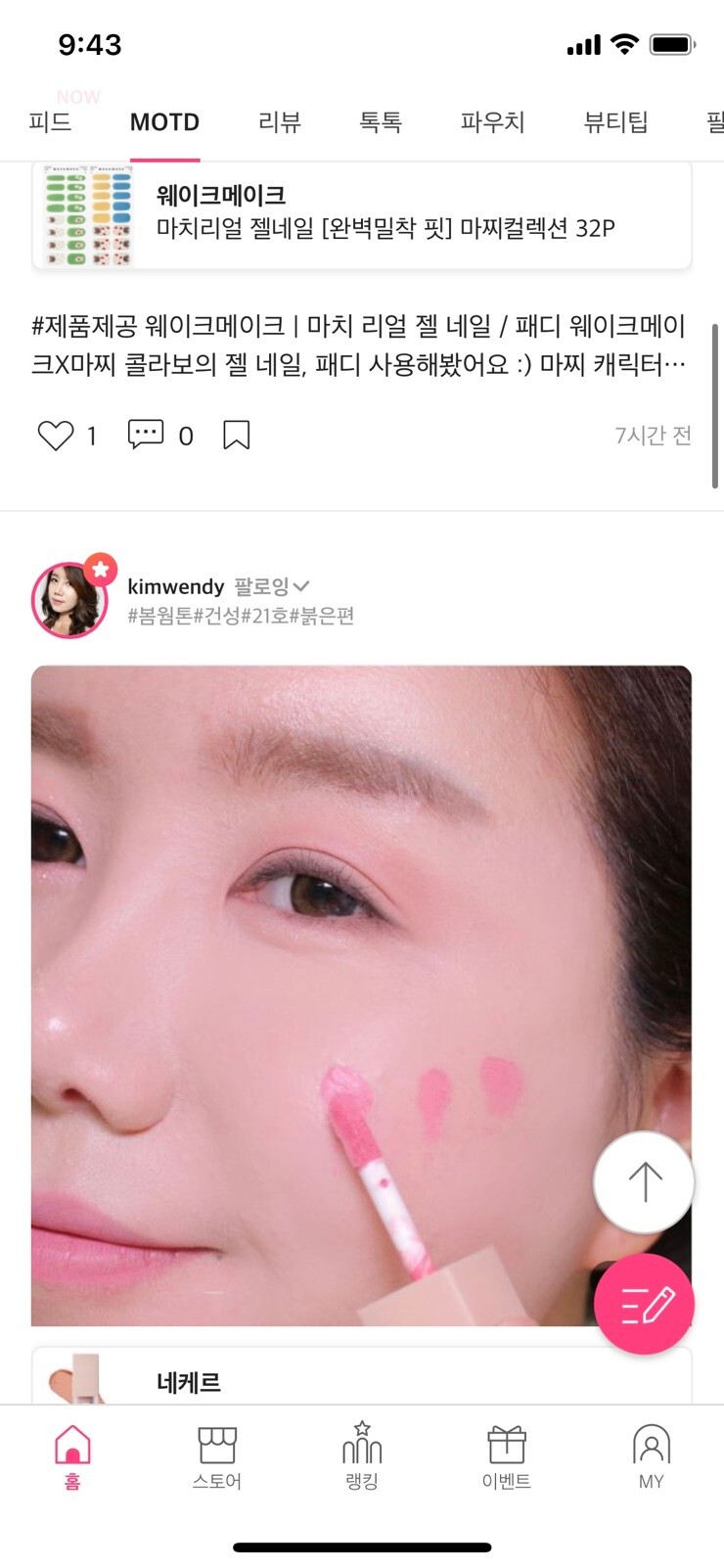
파우더룸의 경우 홈 화면에서 피드 카테고리에 들어가면 리스트 형식으로 게시물이 나열되어 있다.
특이한 점은 피드 카테고리는 같은 카테고리 계층인 'MOTD', '리뷰', '톡톡' 등을 포함하는 모음 페이지라는 것이다.






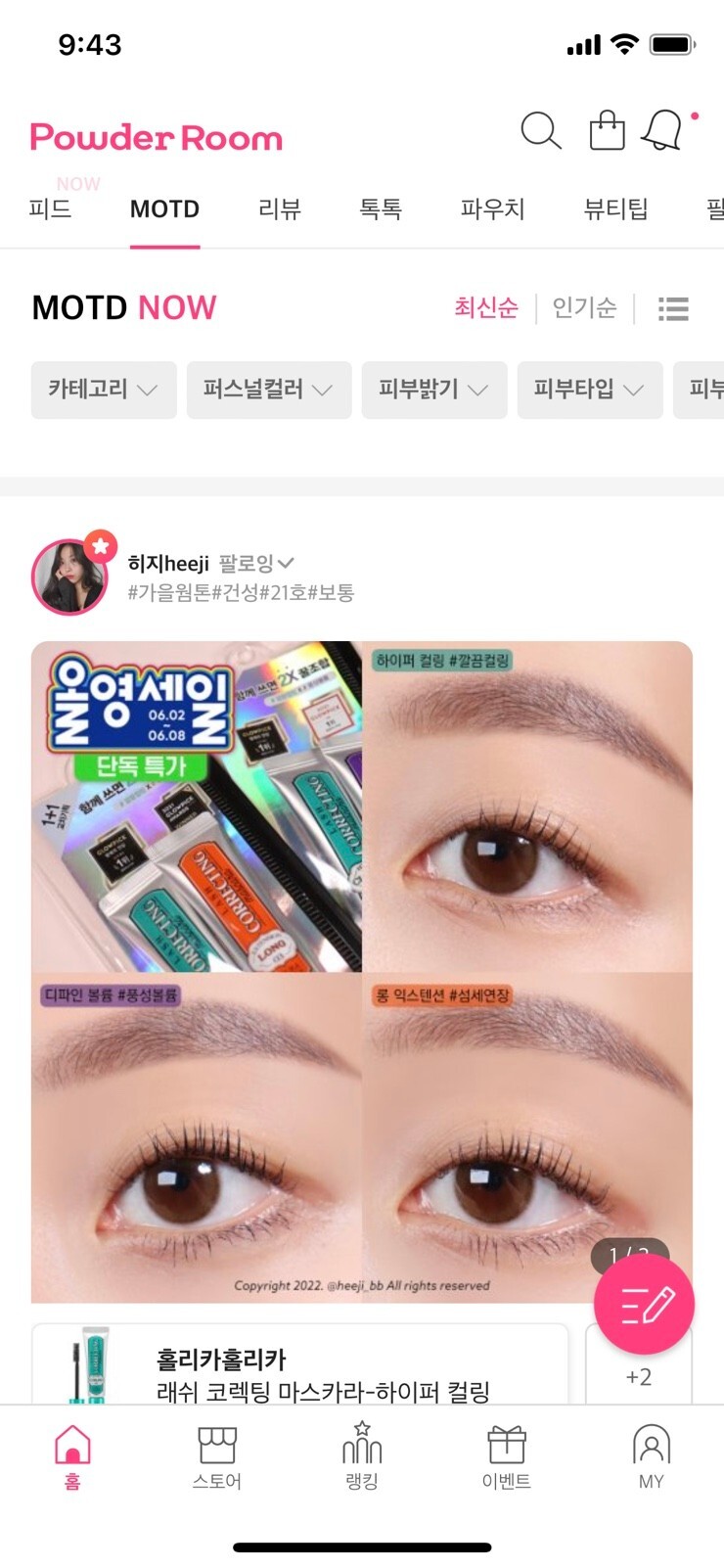
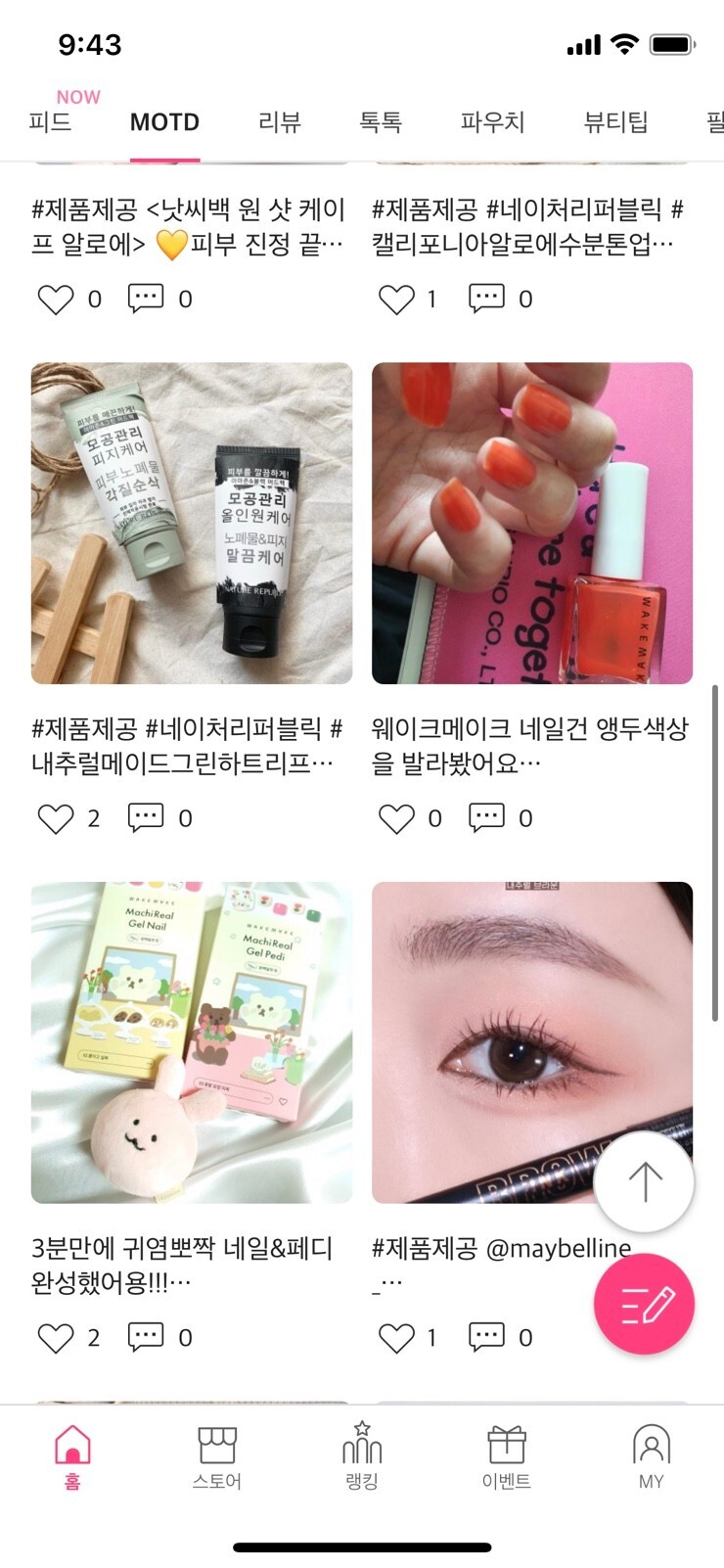
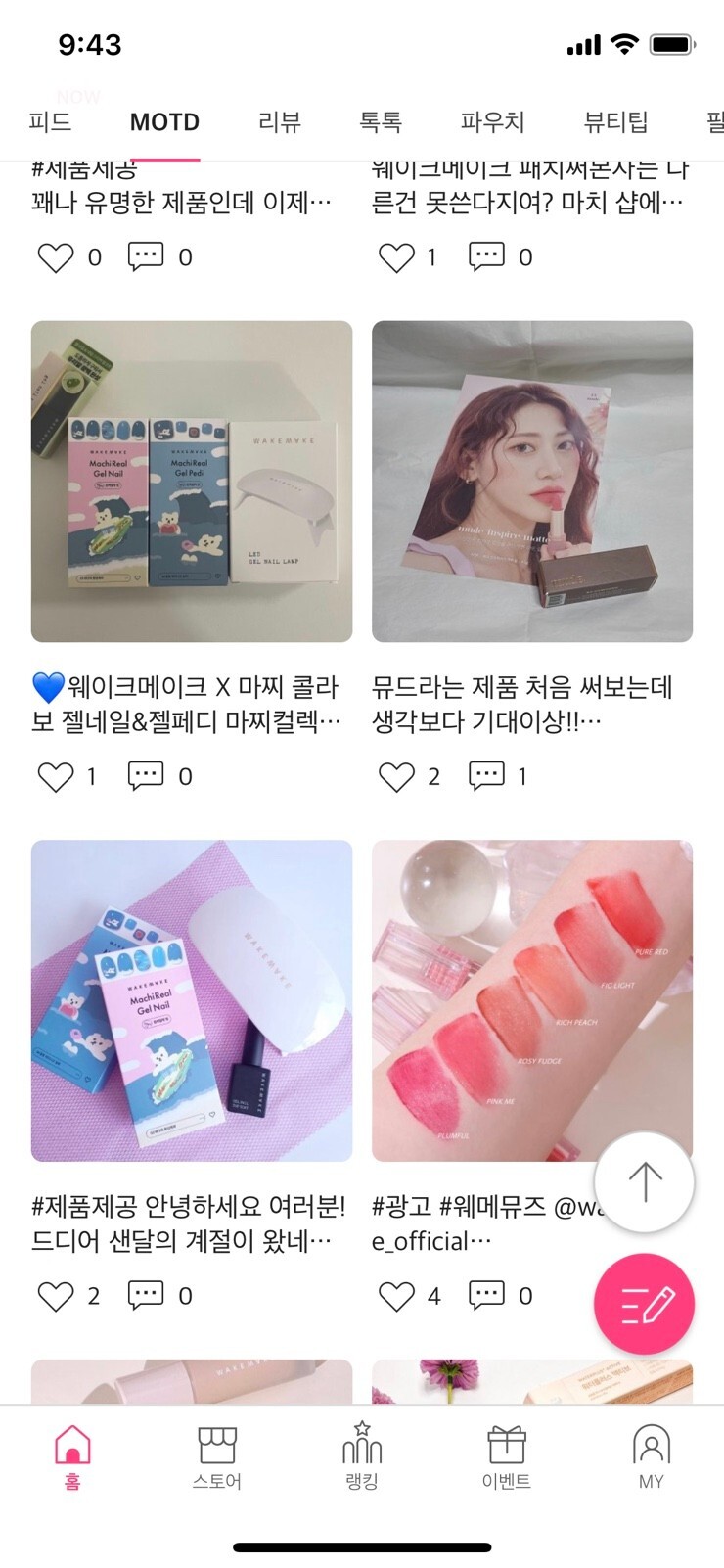
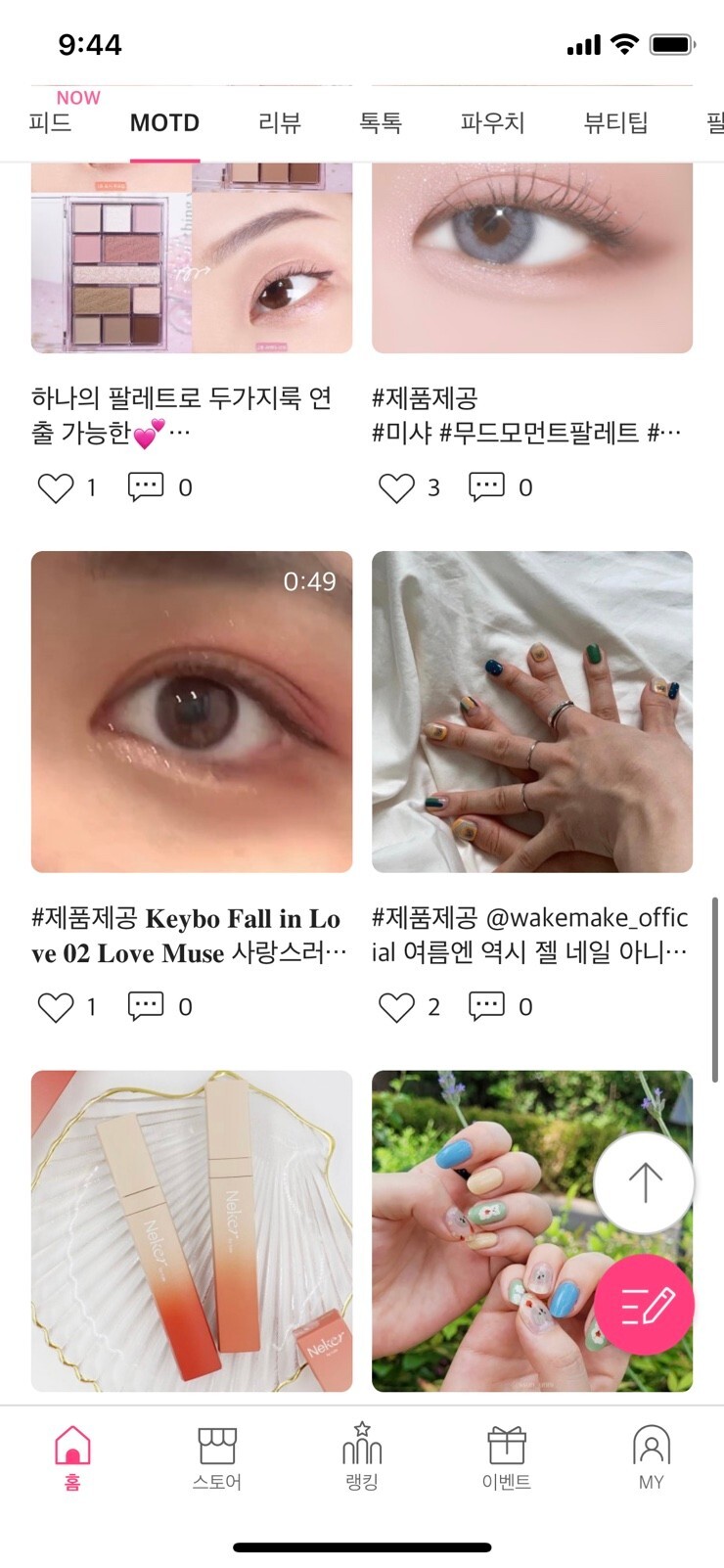
'MOTD' 카테고리로 진입하면 작성된 게시물의 썸네일이 피드 형태로 나열되어 있다.

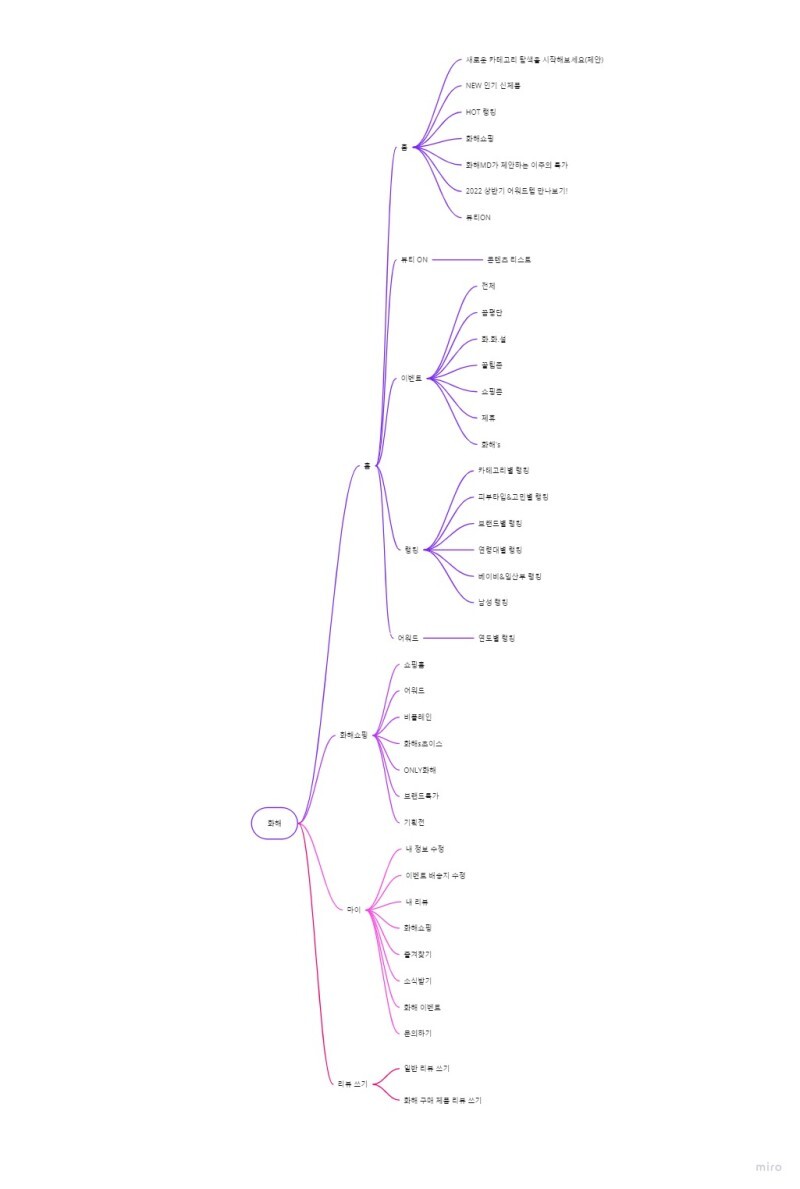
래퍼런스와 화해를 비교분석하기 위해서 화해 정보 계층도를 간단하게 파악해보았다.
화해는 화장품에 대한 정확한 정보를 전달하는 것이 목적이기에 래퍼런스 어플들처럼 사용자 후기를 어플 전면에 앞세우지 않는다.
오히려 사용자 후기는 제품 정보 페이지 내부에서 확인할 수 있다.(뎁스가 깊은 편이다)
반면에 래퍼런스 어플들은 목적이 정확한 화장품 정보 전달이라기 보다는 재미, 트렌드 공유, 꿀팁 전수 등이기 때문에 어플 전면에 인플루언서 피드를 배치하였다.
내가 설계한 MVP의 목적은 화해에서 유저들이 후기를 많이 작성하게끔 하는 것이고, 그렇게 하기 위해서 후기를 작성하는 유저가 스스로를 인플루언서로 여길 수 있게끔 하는 전략을 세웠다.
때문에 각 유저들이 자신의 정보와 게시물을 확인할 수 있는 마이페이지를 래퍼런스를 참고하여 피드 형식으로 꾸민다면 MVP의 목적을 달성할 수 있을 것이다.


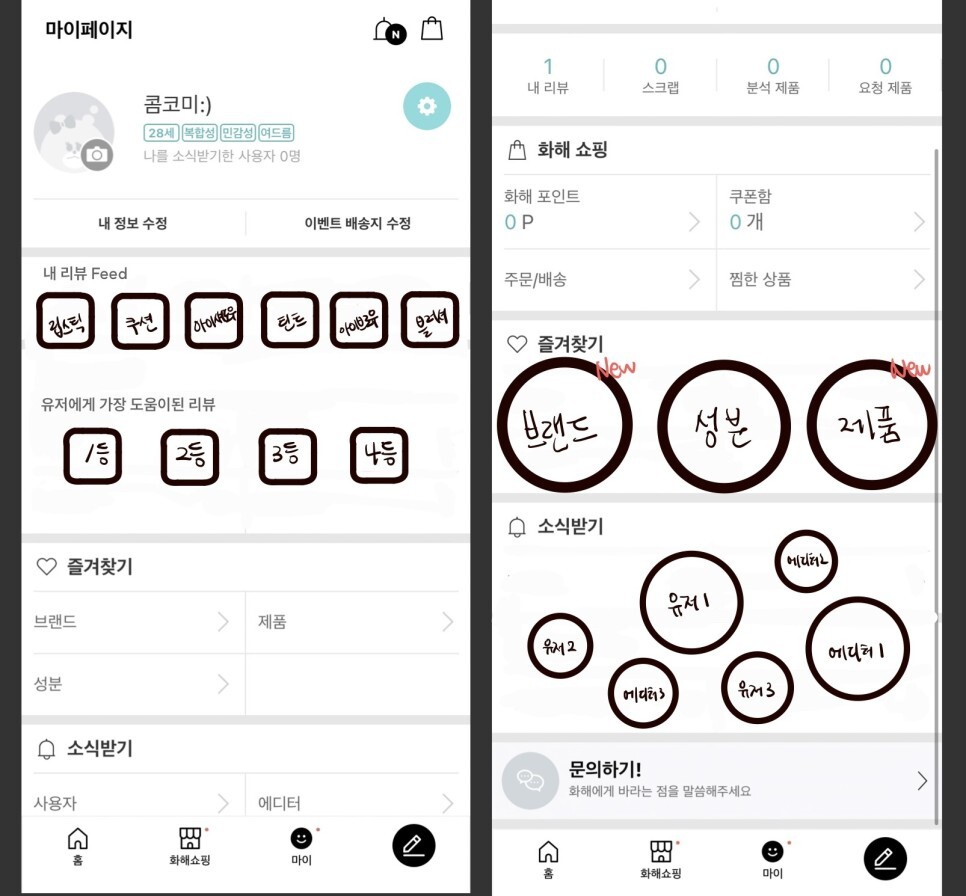
지난 주 과제에서 구상한 '고객의 후기 활동 피드'의 페이퍼 프레임워크를 가져왔다.
기존의 마이페이지를 개선하는 과정을 통해 필요한 모든 기능을 리스트업 해보자.
* 기존의 '내 리뷰/스크랩/분석제품/요청제품' 메뉴를 '내리뷰 피드/유저에게 도움이 된 리뷰' 메뉴로 변경한다.
* '내리뷰 피드/유저에게 도움이 된 리뷰' 메뉴는 썸네일 이미지가 노출되는 방식으로 구성한다.
* '내리뷰 피드'는 사용자가 작성한 게시물을 시간순으로 나열한다.
* '유저에게 도움이 된 리뷰'는 사용자가 작성한 게시물의 페이지 노출수가 높은 순으로 나열한다.
* 단순 카테고리 나열 방식으로 구성된 '즐겨찾기'와 '소식받기' 메뉴를 썸네일 이미지가 노출되는 방식으로 변경한다.
* '즐겨찾기'의 경우 썸네일이미지를 한 줄로 배치하여 사용자 흐름을 매끄럽게 한다.
* '소식받기'의 경우 다양한 정보를 역동적으로 배치하여 사용자의 눈길을 끌게한다.
.
.
.
비슷한 기능끼리 그룹핑 해보자.

위 사진에서 빨간색 포스트잇에 작성된 기능은 메뉴의 성격을 변경하는 기능이다.
이 기능이 MVP의 핵심이라고 볼 수 있고 가장 높은 우선순위를 차지한다.
그 다음으로 우선순위를 차지하는 기능은 보라색 포스트잇 1번과 2번에 작성된 기능으로 핵심기능의 서브기능이다.
보라색 포스트잇 3번과 4번은 매끄러운 UX흐름을 돕는 기능으로 그 다음 우선순위에 위치하며, 가장 마지막 우선순위에 오르는 기능은 초록색 포스트잇에 작성된 기능이다.
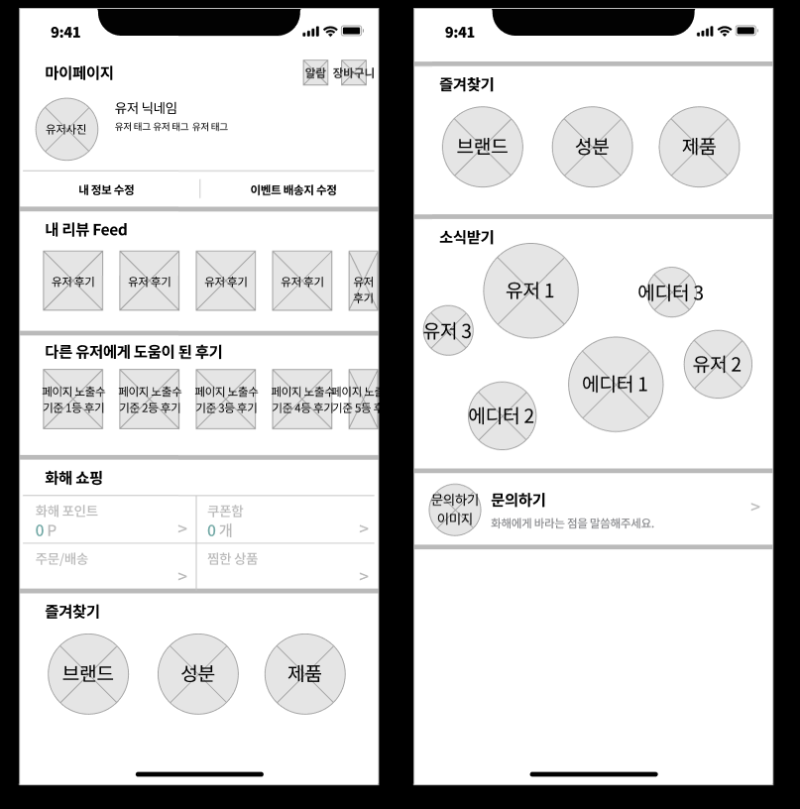
와이어프레임 작성
각 기능의 우선순위를 설정하였으니, 저번 주 과제에서 작성한 프로토타입을 바탕으로 와이어프레임을 그려보자.
피그마를 활용해서 각 기능을 배치한 UX를 탄생시키고 흐름 또한 포함시켜보겠다.



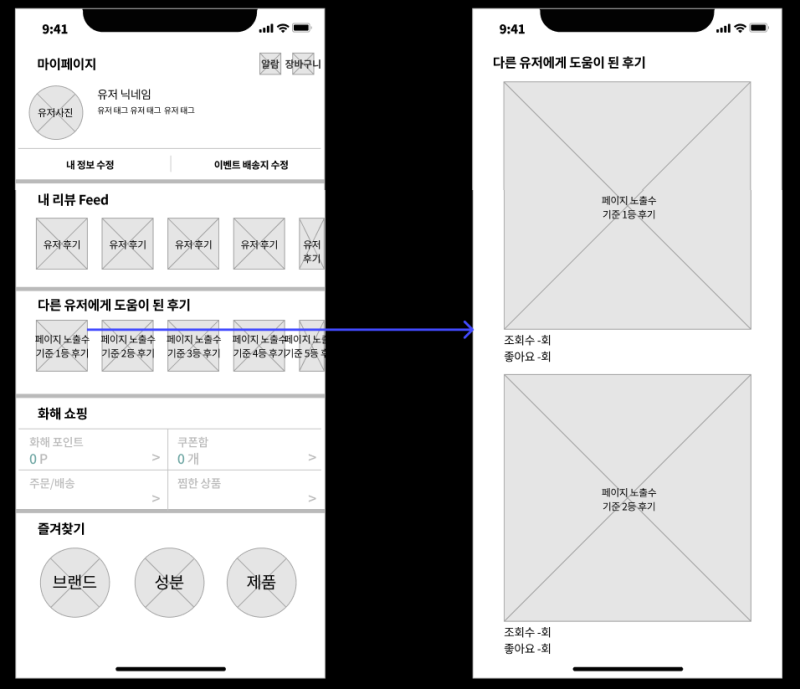
개선한 MVP를 바탕으로 UI를 배치하고 핵심기능의 흐름을 표현했다.
디자이너, 개발자와 원활한 의사소통을 하기 위해 스토리보드를 작성하여 자세하게 기능을 설명해보자.

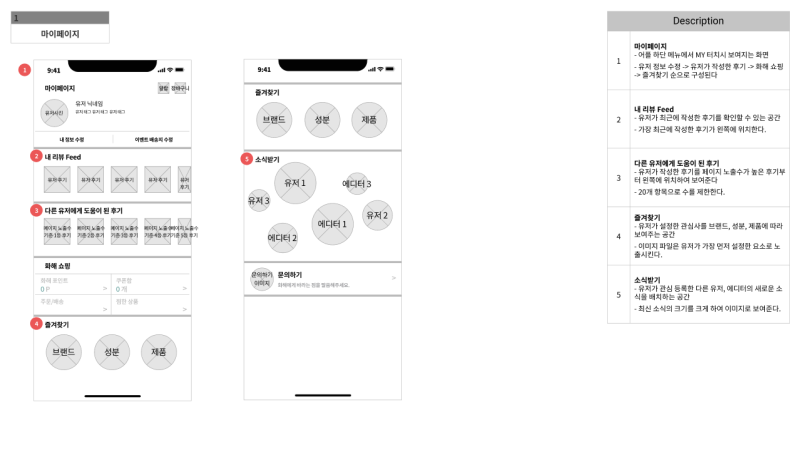
구축한 와이어프레임에 캡션을 달아 스토리보드를 작성해보았다.
마이페이지를 개선하는 MVP로 많은 인터렉션이나 플로우가 포함하지 않고 있어 다채로운 스토리보드가 나오지는 않았지만,
MVP에 맞는 문서를 작성했다고 생각된다.
머릿속에서 가지고만 있던 아이디어를 이미지로 그려내고 글로 설명하는 과정이 절대 쉽지 않고 고려해야 할 것이 많다는 것을 알게되는 과정이었다.
혼자 정리하는 것도 어려운데 현업에서는 다른 팀원, 팀과 협업을 해야한다는 점이 버겁게 느껴질 정도이다.
PMB를 통해 차근차근 경험치를 쌓아봐야겠다 :)
'코드스테이츠 PMB 12기' 카테고리의 다른 글
| [코드스테이츠 PMB 12기] W5D2 AARRR로 당근마켓 분석 함 해보자고~ (0) | 2022.06.10 |
|---|---|
| [코드스테이츠 PMB 12기] W5D1 가격으로 모매사소를 달성하고자 하는 올웨이즈의 그로스 마케팅 전략은? (0) | 2022.06.10 |
| [코드스테이츠 PMB 12기] W3D3 + W3D4 네이버 웹툰 미리보기 서비스의 KPI와 OKRs (0) | 2022.06.03 |
| [코드스테이츠 PMB 12기] W4D1 네이버 지도 어플의 UI UX 분석 (0) | 2022.06.03 |
| [코드스테이츠 PMB 12기] W4D2 에어비앤비 어플의 UX에는 어떤 심리학 법칙이 적용되었을까? (0) | 2022.06.03 |