
이번주에 집중적으로 배우고 있는 UX와 UI는 고객을 깊이 이해하는 데에서 시작한다.
고객도 어찌되었든 사람이기 때문에 고객을 사로잡은 UX를 설계하고 싶다면
심리학 법칙을 고려해야 한다.

여행은 살아보는 거야
지루한 여행 준비를 설레이게 만들어주는 에어비앤비의 마법같은 카피
에어비앤비는 공유 공간 공급자와 여행객을 연결해주는 플랫폼 서비스이다.
호스트는 자신의 공간을 빌려줌으로 수익을 창출하고,
여행객은 현지인의 공간을 대여함으로 기존의 숙박시설이
제공하지 못하는 색다른 여행을 경험하게 된다.
이처럼 전통적인 숙박 예약 서비스를 변화시키고 확장시킨
에어비앤비 어플의 UX에는 어떤 심리학적 요소가 녹아있을까?
첫 번째, 제이콥의 법칙
제이콥의 법칙은 '일반적으로 사람들은 자기에게 익숙한 것을 더 잘 사용한다'이다.

에어비앤비의 시작 페이지는 사용자에게
새로운 여행지를 추천하는 피드로 구성되어 있고,
이 피드는 끝없이 이어진다.
많은 어플들이 사용자에게 정보를 제공하기 위해 피드를 활용한다.
유튜브 숏츠, 인스타그램 탐색페이지, 틱톡 등
동영상 스트리밍 어플이 대표적으로 사용하고 있는 UX이다.
에어비앤비는 사용자가 다른 어플에서도 경험하는 UX인 피드를 활용해서
자신들의 정보를 제공함으로 사용자가 낯선 느낌을 받지 않고
에어비앤비라는 어플에 안정적으로 정착하게 유도한다.
여기에는 제이콥의 법칙이 녹아있다.
두 번째, 힉의 법칙
힉의 법칙은 '의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.'이다.
이 법칙을 어플 서비스에 적용해보자.
사용자에게 너무 많은 선택지를 제공하게 된다면
사용자가 의사결정을 내리는 시간이 길어지고
이는 사용자가 서비스에서 이탈하는 결과로 이어질 수 있다.



검색탭을 터치하면 숙박 예약 페이지로 이동한다.
에어비앤비는 사용자가 항목을 체크하다가 프로세스를 중단하는 것을
방지하기 위해 항목 당 선택지를 3-4개로 한정하였다.
선택의 범위가 큰 가격 항목은 시각적 요소인 그래프로
가격 분포도를 직관적으로 확인할 수 있게 하였다.
그리고 스크롤 기능을 적용하여
사용자가 빠르고 쉽게 가격 범위를 조정할 수 있게 하였다.
선택지 범위가 큰 침실수와 침대 수도 4개까지만 노출되게 하여
소비자가 결정을 빨리 내리도록 유도하였다.


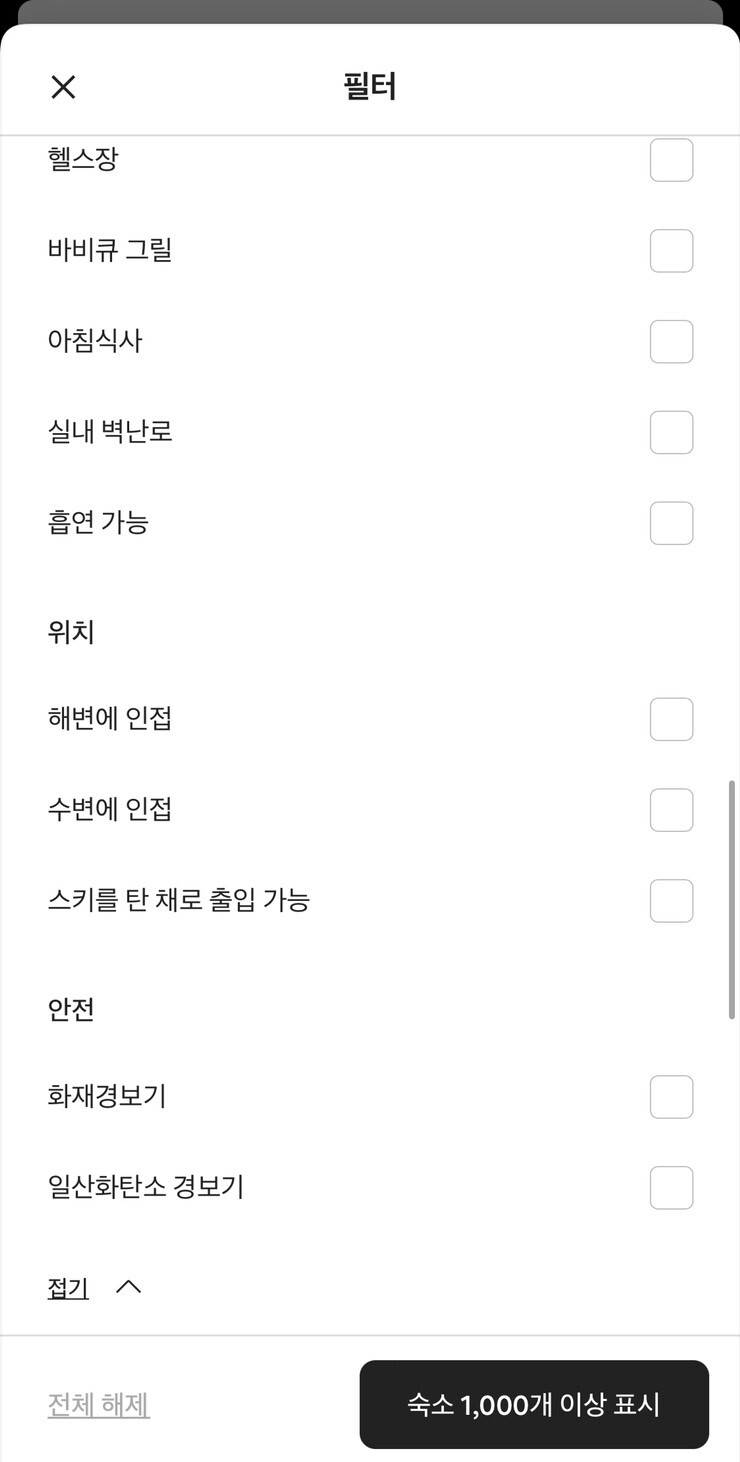
항목이 정말 많은 '편의시설'같은 경우에도
'더 표시' 장치를 배치하여 노출되는 항목은 3개가 되게 조정하였다.
더 표시를 터치하면 숨어있던 다양한 항목이 이렇게 많이 등장한다.


세 번째, 피츠 법칙
피츠 법칙은 '대상에 도달하는 시간은 거리가 가까울수록, 크기가 클 수록 빨라진다.'이다.

즉 어플에 피츠 법칙을 적용하여 UX를 설계한다면
아이콘의 크기를 키워서 사용자가 아이콘에 도달하는 시간을 줄일 수 있다.
에어비앤비의 아이콘은 크기가 꽤 작아보이는데,
사용자의 엄지 손가락으로 터치할 수 있는 정도이다.
피츠법칙에 딱 걸리는 사이즈라고 생각한다.
이 점을 미루어봤을 때 에어비앤비는 고객을 아이콘에 빨리 빨리 도달하게 하는 것보다
고객이 UI를 통해 심미적인 효과를 경험할 수 있게 하는 것을
더 중요하게 여기는 것같다.
에어비앤비의 UI를 구성하고 있는 아이콘은 전체적으로
간결하고 입체감이 없는 플랫디자인이다.
플랫디자인 형식은 사물의 특징을 잘 담아낸다는 장점이 있는데,
많은 숙소의 다양한 특징을 간결하게 보여줘야 하는
에어비앤비 서비스와 잘 맞는 디자인 형식이라고 생각한다.
네 번째, 도허티 임계
도허티 임계는 '사용자가 0.4초 이내에 피드백을 받지 못한다면 이탈 할 수 있다.'이다.
서비스 특성상 로딩 타임이 자주 발생한다면 사용자가 기다리는 동안
'스켈레톤 스크린'이나 '로딩바'를 노출시켜 사용자를 안정시킬 수 있다.

에어비앤비 지도 페이지에 적용된
스켈레톤 스크린과 로딩바이다.
에어비앤비는 가격정보가 스크린에 뜰 때까지
사용자가 이탈하지 않게 잡아두는기 위해
스켈레톤 스크린과 로딩바를 사용했다.
다섯 번째, 심미적 사용성 효과
심미적 사용성 효과는 ‘사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.’이다.










에어비앤비와 여기어때의
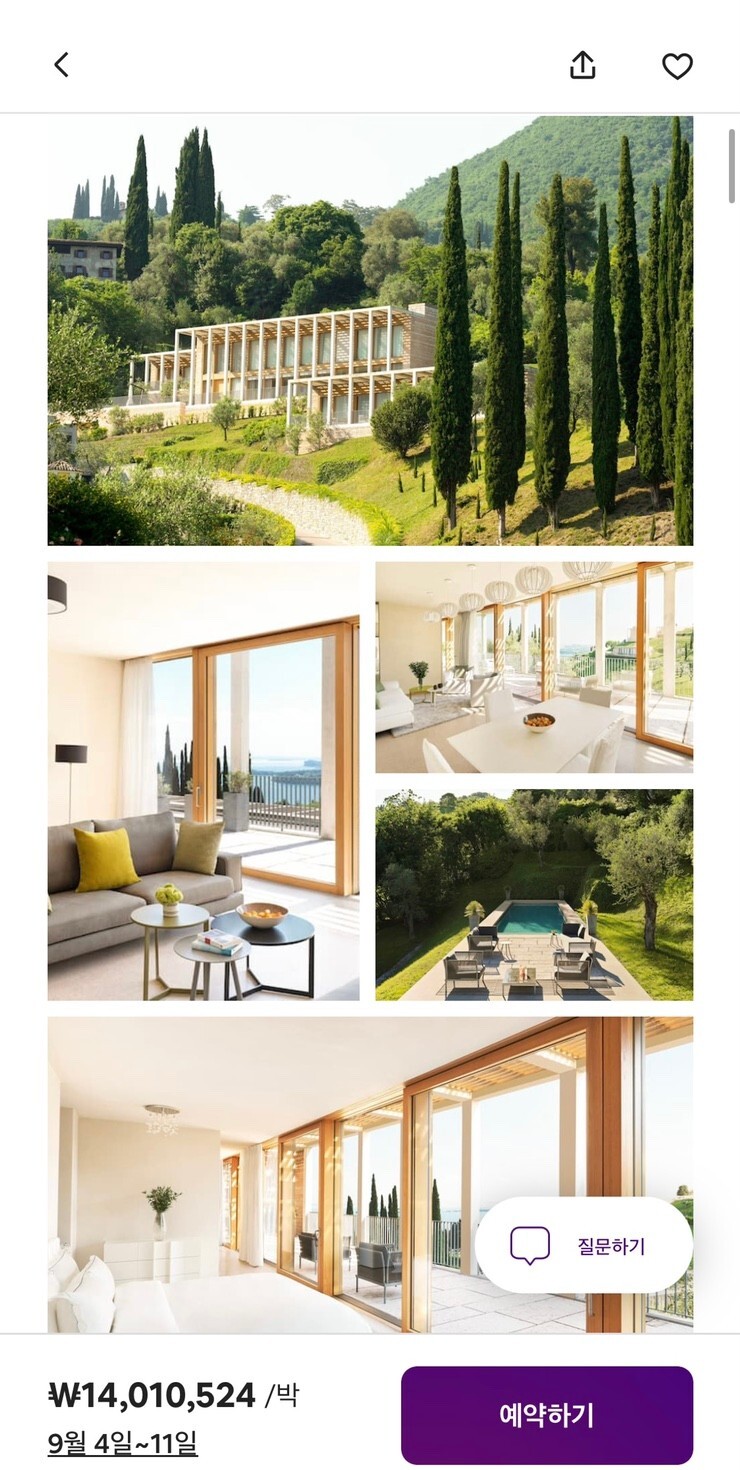
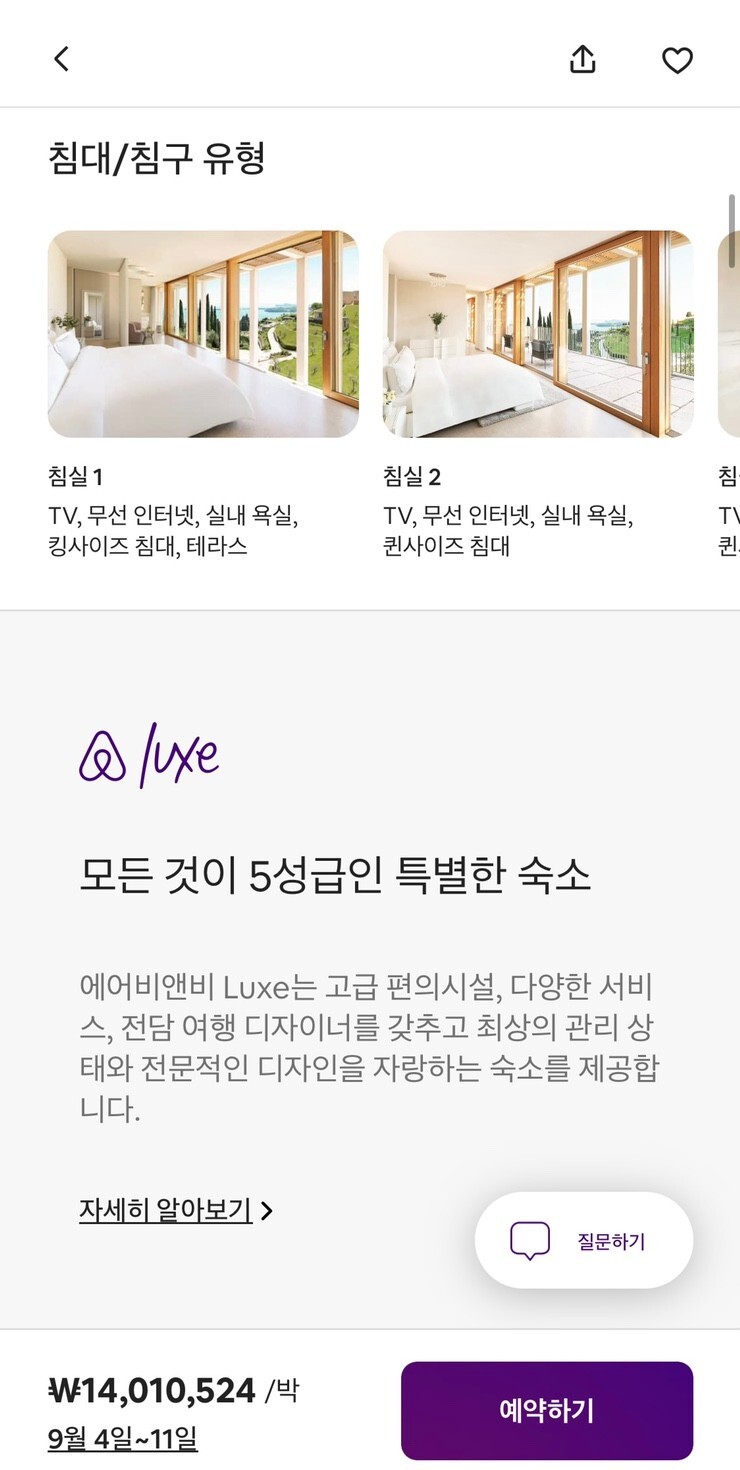
숙소정보 페이지를 비교해보자.
둘 다 프리미엄 숙소의 정보를 담고 있지만
디자인적으로 심미성을 띄는 에어비앤비의 디자인이
더 좋은 사용성을 제공할 것같다.
에어비앤비는 심미적 디자인을 강조하여
프리미엄 숙소의 정보를 더욱 효과적으로 전달한다.
여섯 번째, 테슬러의 법칙
테슬러의 법칙은 '모든 시스템에는 더 줄일 수 없는 일정 수준의 복잡성이 존재한다'이다.





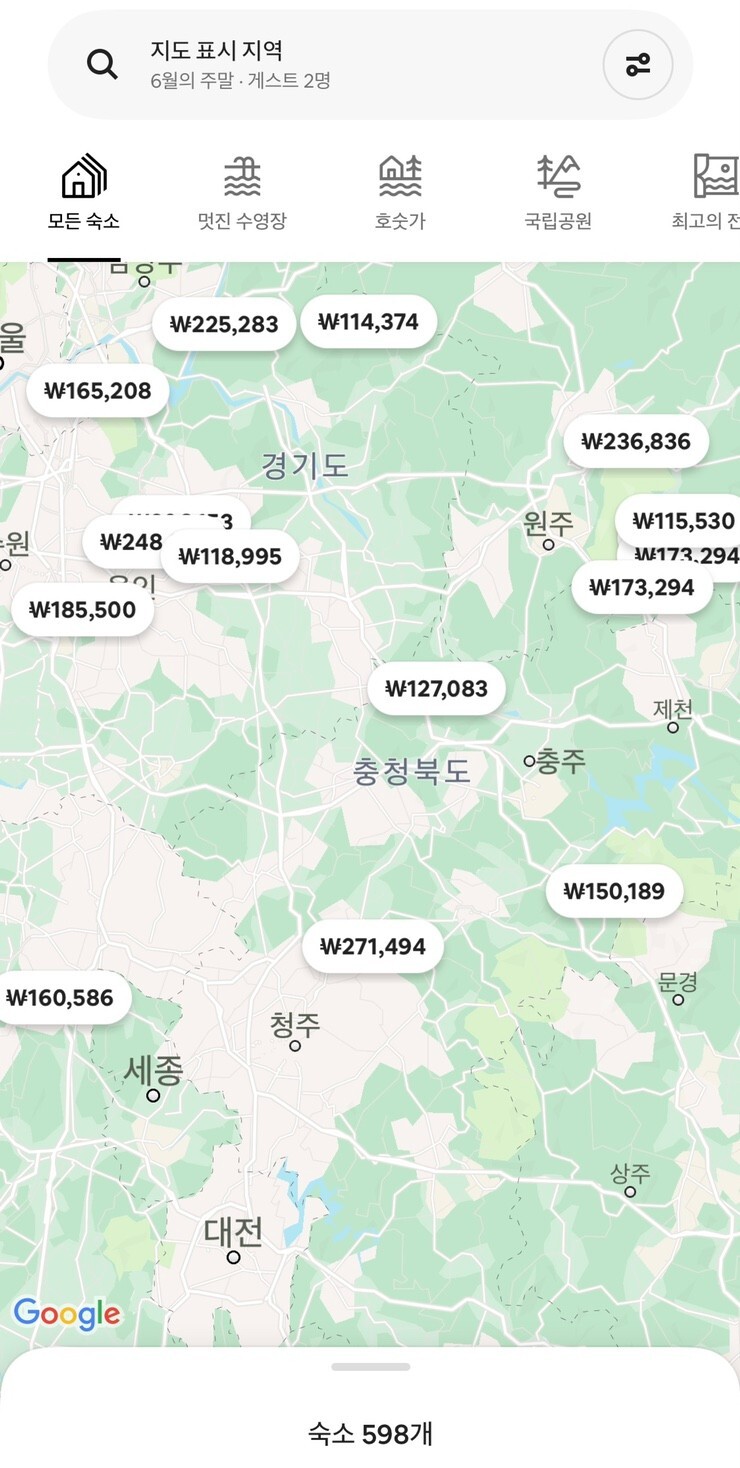
에어비앤비에서 여행 지역과 일정을 설정하면
가격이 표시된 지도가 등장한다.
에어비앤비는 사용자가 원하는 수준의 숙소를
정확하고 편리하게 제공하는 서비스를 설계할 수도 있었지만,
사용자가 능동적으로 숙소를 탐색하는 경험을 하도록 유도하였다.
사용자는 줌 인, 줌 아웃 기능을 반복해서 사용함으로
여러 가격 정보를 수집하고 비교하여 숙소 예약을 완료한다.
이 과정을 통해서 사용자는 새로운 지역을 접하고
다양한 숙소 정보는 자연스럽게 사용자에게 노출된다.
사용자는 색다른 숙소 탐색 UX를 제공하는
에어비앤비에 매력을 느끼고 이 어플에서 이탈하지 않는다.
동시에 에어비앤비의 숙소탐색 UX가
지금 수준보다 더 복잡한 수준이었으면 에어비앤비를 사용하지 않을 것이다.
에어비앤비 어플을 분석해보니 UX를 설계하는데
다양한 심리학적 요소가 적용되었음을 느낄 수 있었다.
'코드스테이츠 PMB 12기' 카테고리의 다른 글
| [코드스테이츠 PMB 12기] W3D3 + W3D4 네이버 웹툰 미리보기 서비스의 KPI와 OKRs (0) | 2022.06.03 |
|---|---|
| [코드스테이츠 PMB 12기] W4D1 네이버 지도 어플의 UI UX 분석 (0) | 2022.06.03 |
| [코드스테이츠 PMB 12기] W4D3 네이버 지도 UX / UI 개선 분석하기 (0) | 2022.06.03 |
| [코드스테이츠 PMB 12기] W3D2 지속적으로 PMF를 찾아가는 네이버 웹툰 (0) | 2022.05.25 |
| [코드스테이츠 PMB 12기] W3D1 잼페이스 Business Model 분석 (0) | 2022.05.23 |



