
고객의 문제를 해결하는 PM으로서 고객의 경험에 대해서 공부한다는 것은 당연만 것!
이번주는 사용자에 대해서 깊게 이해하기 위한 UX, UI, GUI에 대한 강의가 진행된다.
그 시작인 오늘은 UX, UI, GUI에 대하여 공부하였다.
오늘의 과제는 "자주 사용하는 서비스를 통해 좋은 UX와 아쉬운 UX는 무엇인지 파악하고, 해당 서비스에서 주요하게 설계한 UX가 무엇인지 고민해보기"이다.
과제를 확인하자마자, 요즘 자주 사용하는 서비스는?

네이버 지도가 생각났다.
사실 나는 카카오맵의 헤비유저이고, 네이게이션으로는 T Map을 사용하고 있었다.
그랬던 내가 왜 네이버 지도를 자주 사용하게 되었지??
정말 단순하게도 이기사에 흥미를 느끼면서였다.
동네를 접수한 당근마켓을 따라잡기 위한 네이버의 눈물나는 노력...
카피캣 논란까지 발생시키면서도 네이버는 지역 기반 서비스에서 우위를 얻기 위해 전략을 세웠다.
사실 내 기억 속의 네이버지도는 상당히 불편한 서비스였다.
그런데 네이버가 지역기반 서비스를 강화시키기로 결정한 이후 네이버 지도에는 큰 변화가 있었다.
과연 네이버 지도는 어떤 UX를 제공하고 있을까?

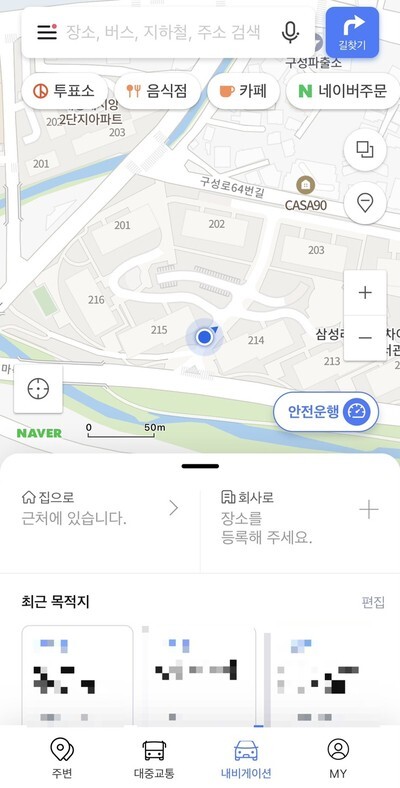
가장 먼저 살펴볼 네이버 지도의 좋은 UX는 첫 화면에서 보이는 하단 메뉴이다.
네이버지도는 하단 메뉴를 주변 / 대중교통 / 내비게이션 / MY 로 구성하였다.
바쁘다바빠 현대 사회를 사는 우리가 지도 어플을 켜는 이유는, 길찾기와 식당찾기로 일축하여도 충분할 것이다.
대중교통과 내비게이션은 길찾기 경험을 제공하는 메뉴이다.
주변과 MY는 식당(핫플)찾기 경험을 제공하는 메뉴이다.
고객이 처음 만나는 페이지 하단에 꼭 필요한 기능만을 배치한 것은 고객의 시간을 아끼고, 최단시간에 최대의 니즈를 충족시키는 환상적인 UX이다.
여기에는 UX 설계시 꼭 기억해야 하는 요소인 '흐름'이 적용되었다.
UX에서 흐름이란 고객 발견 지면의 확장이다.
네이버는 적절한 곳에 필요한 최소 기능을 배치함으로 고객이 지체없이 다음 기능으로 넘어갈 수 있게 유도하였다.
이 페이지에는 아쉬운 UX도 공존한다.
바로 하단 메뉴 바로 위에 위치한 집으로 / 회사로 / 최근 목적지 페이지이다.
셋 모두 사용자가 정말로 자주 설정하는 목적지이다.
하지만 이 기능을 첫 화면 중앙 하단에 배치하는 것은 고객의 흐름을 방해한다.
심지어 고정 페이지가 아니고 위로 스와이프 해야 모든 내용을 볼 수 있는 형태인데, 사용자는 궁금증에 이 페이지를 확인하고 별로 도움이 되는 내용이 없음에 다른 기능(본래 목적인)으로 이동한다.
즉 이기능은 사용자가 원하는 기능으로 가는 프로세스를 방해하는 요소로 작용한다.
그리고 이 기능은 상단의 검색바를 클릭하면 바로 나오는 기능으로 사실상 기능이 중복되어 배치되었다고 볼 수 있다.
검색바를 클릭하면 검색 히스토리도 리스트 형식으로 나오는데, 집으로 / 회사로 / 최근 목적지 는 검색 히스토리에 존재할 가능성이 매우 높다.

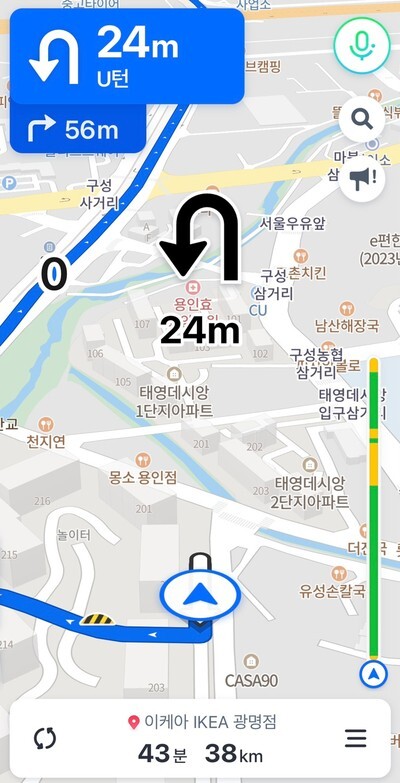
두 번째로 살펴볼 좋은 UX는 내비게이션 길찾기 기능을 실행하면 등장한다.
바로 우측에 위치한 '경로의 교통체증 확인 게이지'이다.
T Map에서 네이버 지도로 넘어온 이후 가장 만족스럽게 사용하고 있는 기능이다.
특히 장거리를 운전할 때 교통체증을 심심찮게 만나게 되는데, 언제쯤 교통체증이 시작되고 끝나는지, 남은 경로는 얼마인지를 직관적으로 확인할 수 있는 정말 훌륭한 기능이다.
사용자가 내비게이션에 기대하는 것은, 최적의 경로를 정확하게 안내해주는 것이다.
그런데 이 니즈는 대부분의 지도 서비스가 충족시켜준다.
네이버 지도는 한 걸음 더 나아가, 내비게이션 사용자가 겪고 있는 문제점(여기서는 교통체증으로 인한 답답함)을 적극적으로 해결하는 기능을 추가하였다.
이 UX에서는 이미지 요소를 적절하게 사용하였다.
특히 전체 경로를 직선으로 표현하여, 사용자가 이동할 수록 화살표가 앞으로 전진하게 한 점과 사회적으로 합의된 컬러를 사용하여 교통 체증의 정도를 시각적으로 확인할 수 있게 한 점이 이미지 요소를 잘 적용했다고 볼 수 있다.
이 페이지에서도 한가지 아쉬운 UX가 있다.
바로 우측 상단에 위치하고 있는 3개의 동그란 버튼이다.
이들은 각각 위에서부터 음성인식 / 검색 / 제보처리 기능을 담당하고 있는 아이콘이다.
물론 3가지 기능 모두 내비게이션을 이용할 때 필요하긴 하다.
하지만 이 아이콘들이 모두 다 나와있을 필요는 없다고 생각한다.
왜냐하면 안전상 운전중에는 핸드폰 조작을 할 수 없으므로 클릭을 많이 해야 하는 저 기능들은 필수적으로 사용하는 기능은 아니기 때문이다.
오히려 네이버 지도는 저 아이콘들을 의도적으로 숨기는게 사용자의 안전을 지켜주는 방법 일것이다.
저 기능들은 하나의 아이콘으로 묶어 정차하였을 때 사용할 수 있도록 숨겨두는 편이 바람직하다.






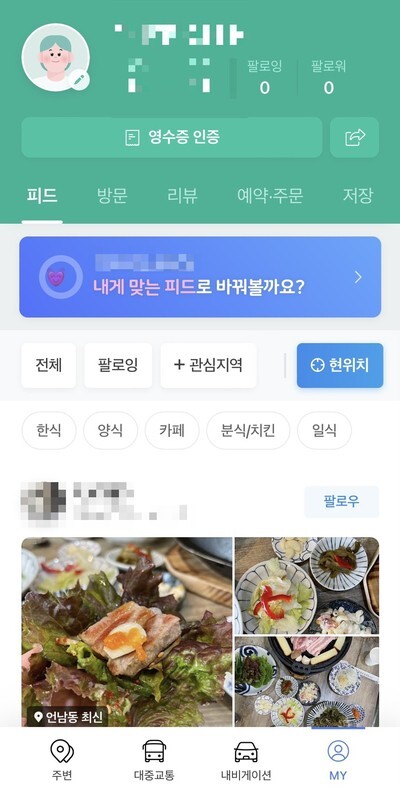
마지막 좋은 UX는 하단 메뉴 중 MY 기능이다.
처음에는 주변과 MY가 중복기능이라 생각하였다.
그러나 오늘 MY기능을 사용해보니 그 둘은 목적이 전혀 다른 기능이라는 것을 알게되었다.
주변은 사용자의 시간 정보, 위치 정보에 기반하여 해당 지역의 다른 사용자가 방문한 장소를 추천해주는 서비스이다.
반면에 MY는 '사용자 맞춤 즐길거리 큐레이팅 서비스'이다.
초기 간단한 설정으로 관심사를 고르면 피드를 구성하고 지역, 메뉴, 테마를 사용자에게 맞춘 여가거리를 제안한다.
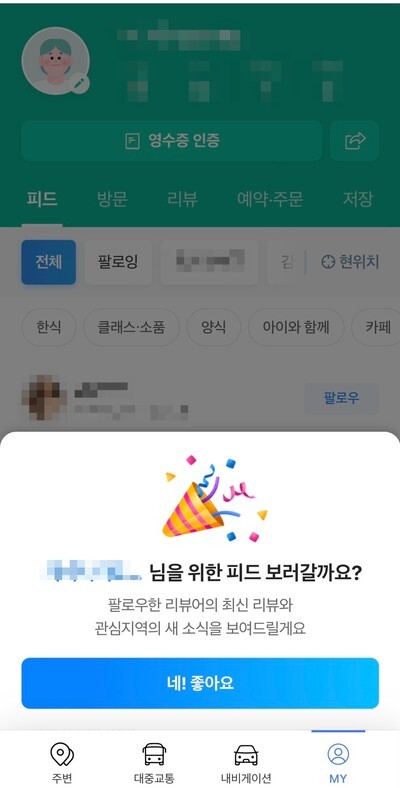
MY 서비스에서 피드 구성을 위한 설정 UX를 좋은 UX로 꼽고 싶다.
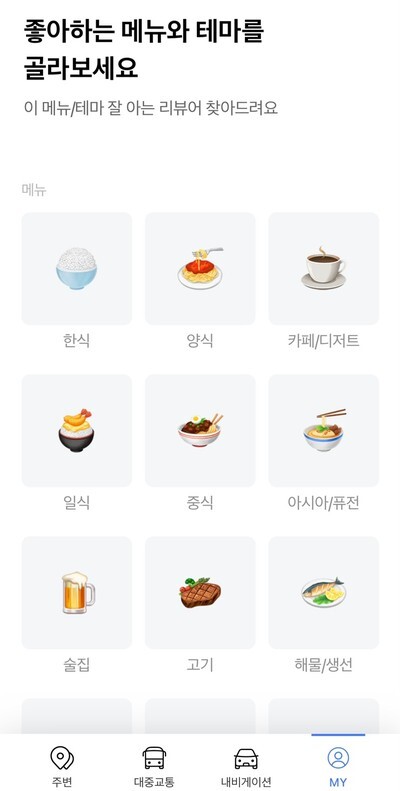
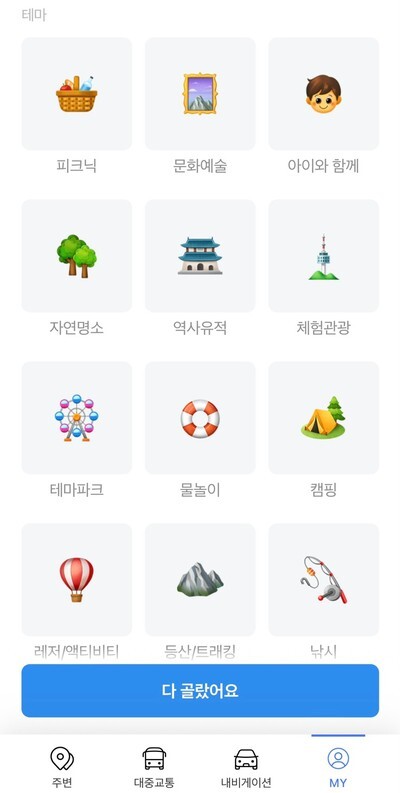
위 사진을 보면 이미지 요소를 잘 활용하여 사용자가 관심거리를 설정하도록 돕는다.
또한 첫 번째 사진에서 "내게 맞는 피드로 바꿔볼까요?"나 마지막 사진에서 "님을 위한 피드를 보러갈까요?" 등 마이크로카피를 활용한 텍스트 UI배치도 흥미롭다.
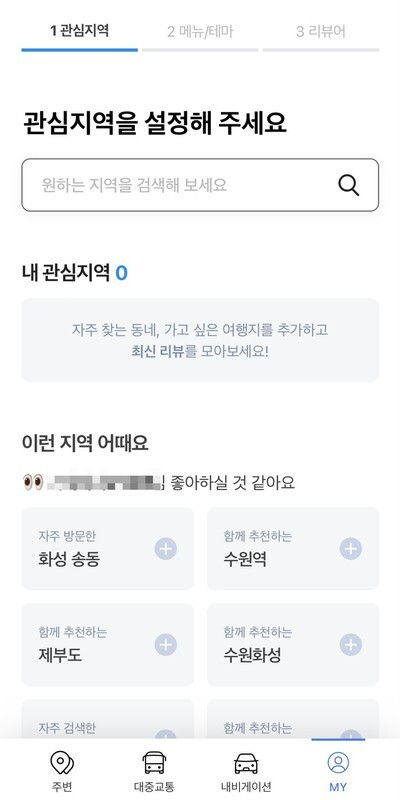
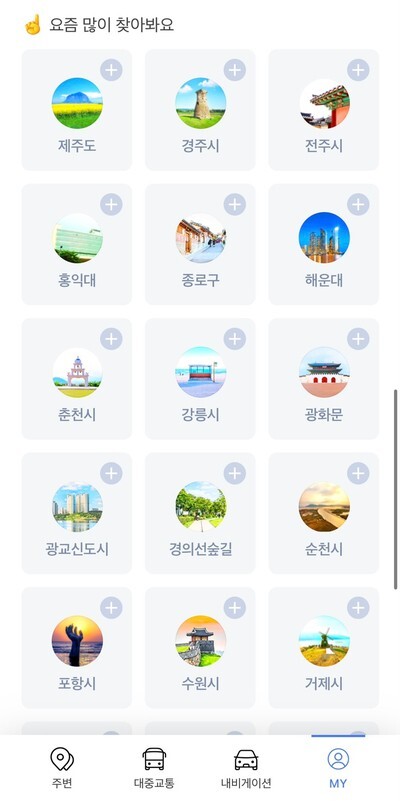
관심사 설정 과정은 사용자가 관심을 가지고 있는(자주 방문하거나 자주 검색하는) 지역을 제안하여 첫 번째로 고르게 한 후, 사용자의 관심 메뉴와 테마를 두 번째로 고르게 하고, 마지막으로는 그 정보들에 해당하는 리뷰어들을 추천하여 사용자가 리뷰어들을 직접 팔로우 하게 한다.
그 결과 사용자의 피드에는 사용자의 관심지역과 관심사를 미리 경험해보고 후기로 남긴 리뷰어들로 가득차게 된다.
이것은 사용자의 발견 지면을 확장시키는 경험으로 흐름 요소를 잘 활용한 부분이다.
즉 MY는 UX 설계시 고려해야 하는 3가지 요소를 모두 효과적으로 충족시키는 UX라고 볼 수 있다.
역설적이게도 MY를 UX 설계시 고려해야 하는 3가지 요소를 모두 고려하여 만든 기능이고 좋은 UX라고 분석하였지만, 동시에 아쉬운 UX라고도 느껴진다.
전체적으로 볼 때 UI의 통일성이 떨어진다는 느낌을 받았다.
두 번째 사진과 세 번째 사진이 사용자의 관심 지역을 설정하는 단계이다.
두 번째 사진에서는 "자주 방문하는 화성 송동", "함께 추천하는 수원역" 등 "--하는 00지역"이라는 포맷으로 텍스트 상자 버튼을 나열하였다.
그런데 세 번 째 사진에서는 실물 지역 사진 이미지를 동그라미 안에 넣고 아래에 텍스트로 지역명을 배치하는 포맷으로 버튼을 나열하였다.
같은 단계라면 적어도 포맷을 통일시켜야 일관된 UX를 제공할 수 있다고 생각한다.
1단계로 관심지역을 설정하고 2단계로 넘어가면 더욱 통일성이 깨진다는 느낌을 받는다.
이전 페이지에서는 실제 지역 사진을 아이콘으로 만들어 나열하였다면 좋아하는 메뉴와 테마를 고르는 2단계의 아이콘들은 모두 이모지로 만들어져있다.
각각의 이모지가 항목을 잘 대표하고 표현하기는 한다.
그렇지만 MY 설정 UX 전체를 본다면 통일성을 해치는 방식이라고 생각된다.
사소한 포인트이지만 사용자가 일관되지 않은 UI에 불편함을 느껴 중간에 이탈하게 된다면 이 UX는 결국 사용자를 오래 붙잡지 못하는 실패한 UX가 될 것이다.
이렇게 네이버 지도 서비스를 UX와 UI 중심으로 분석하여 보았다.
세 가지의 아쉬운 UX에서 우선적으로 개선해야 하는 UX는 첫 번째로 보여준 흐름을 깨는 집으로 / 회사로 / 최근 목적지 UI 배치라고 생각한다.
일단 이 UI 배치는 네이버 지도를 찾는 사용자의 발견 지면 확장, 즉 흐름을 방해하기 때문이다.
사실상 저 기능을 저 위치에 배치하는 것은 사용자의 시야를 방해하기만 한다.
사용자가 저 기능에서 흐름이 끊겨버리면 다른 좋은 기능으로 넘어가지 못하니 저 기능은 삭제를 하든 재배치를 하든 시급한 조치가 필요하다.
그 다음으로 개선해야 하는 UX는 MY설정시 통일성이 깨진 UI이다.
왜냐하면 MY 서비스는 사용자에게 맞춤 정보를 제공한다는 획기적이고 새로운 기능이나 사용자가 설정을 완료하지 않는다면 시작조차 되지 못하는 기능이기 때문이다.
그만큼 사용자가 피드 구성을 위해서 관심사를 설정하는 것이 중요한데 통일성이 떨어지는 UI 배치는 그 과정을 물 흐르듯이 자연스럽게 유도하지 못하기 때문이다.
마지막으로 개선해야 하는 UX는 내비게이션 길 안내 화면 우측 상단에 노출되는 3개의 버튼이다.
이 버튼들이 사용자의 시야 확보를 방해하고 불필요한 기능이 배치되어 있기는 하나 운전중인 사용자가 무시할 수 있는 수준이기 때문이다.
그렇지만 네이버 지도가 도로 위 안전을 위해서 꼭 숨겨주기를 바란다......
오늘은 친숙한 서비스인 네이버 지도를 UX와 UI 개념을 활용하여 분석해보았다.
평소 아무 생각 없이 쓰던 어플의 작은 아이콘 하나하나까지 두 눈 크게 뜨고 뜯어보니 애정도 생겨나고, 이전에는 불편하지 않던 것들이 불편하게 느껴지기도 해서 생소한 기분이다.
다른 프로덕트로 분석하며 PM으로서의 안목을 키워나가고 싶다 :)
'코드스테이츠 PMB 12기' 카테고리의 다른 글
| [코드스테이츠 PMB 12기] W4 머릿속 아이디어를 진짜로 만들어내려면?! (0) | 2022.06.10 |
|---|---|
| [코드스테이츠 PMB 12기] W3D3 + W3D4 네이버 웹툰 미리보기 서비스의 KPI와 OKRs (0) | 2022.06.03 |
| [코드스테이츠 PMB 12기] W4D2 에어비앤비 어플의 UX에는 어떤 심리학 법칙이 적용되었을까? (0) | 2022.06.03 |
| [코드스테이츠 PMB 12기] W4D3 네이버 지도 UX / UI 개선 분석하기 (0) | 2022.06.03 |
| [코드스테이츠 PMB 12기] W3D2 지속적으로 PMF를 찾아가는 네이버 웹툰 (0) | 2022.05.25 |




